35 Awesome Css3 Animation Demos
Here is a compilation of 35 CSS3 animation demos. They demonstrate the possibilities of the CSS3 transform and transition property. Some are very useful and can be used as Javascript alternatives. Most of them are simply to look cool.
For designers and developers, CSS has long been a powerful part of the web design process, but with the emergence of CSS3 and the growth of both the spec and the number of browsers that support it, amazing options are being opened up for designers.
1. CSS3 Dynamic Shadow

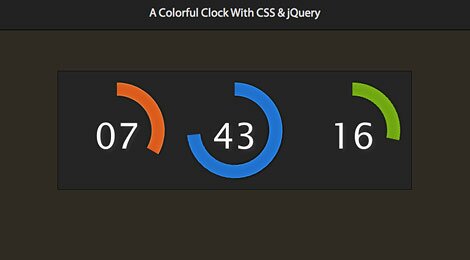
2. Colorful Clock

3. jQuery DJ Hero

4. Animated Pricing Column

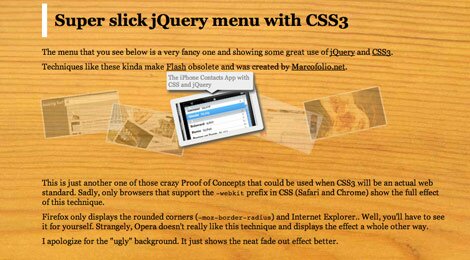
5. Slick jQuery Menu

6. Frame-by-Frame Animation (Hover to Play)

7. AT-AT Walker

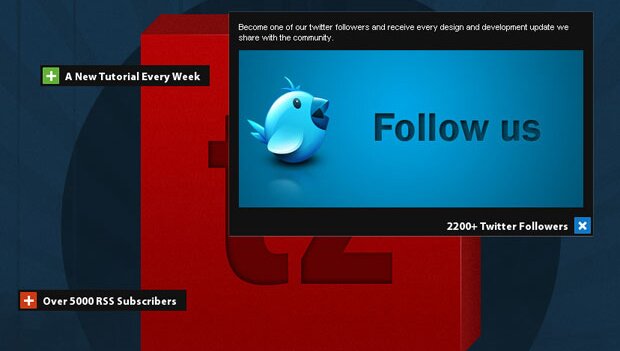
8. Contextual Slideout Tips With jQuery & CSS3

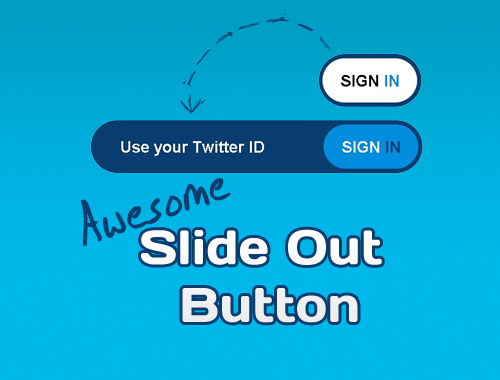
9. CSS3 & jQuery Slide Out Button

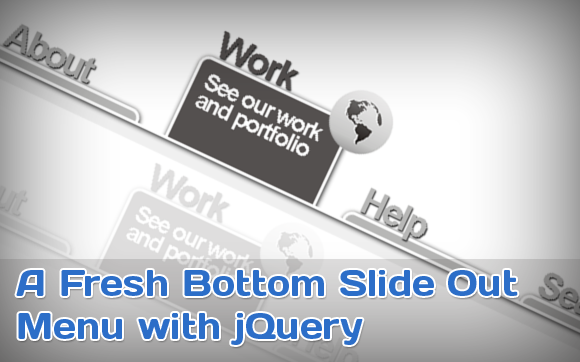
10. A Fresh Bottom Slide Out Menu with jQuery

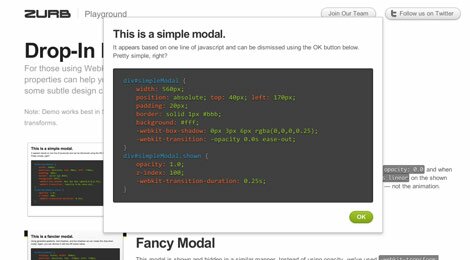
11. Drop-In Modals

12. CSS3 Lightbox Gallery With jQuery

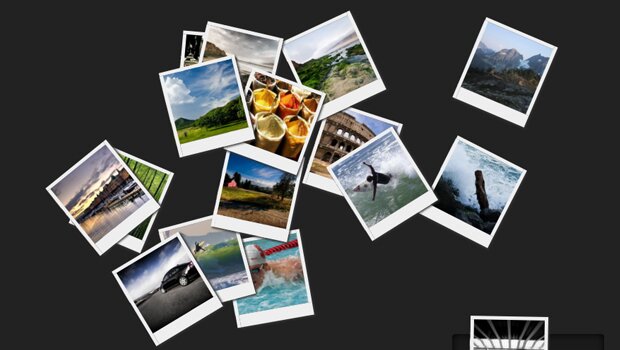
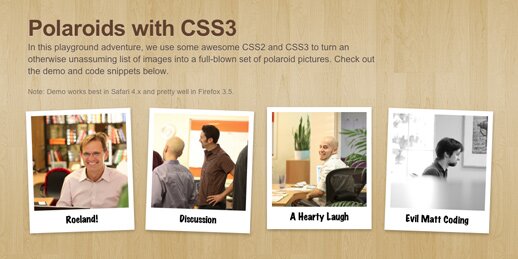
13. Easily Turn Your Images Into Polaroids with CSS3

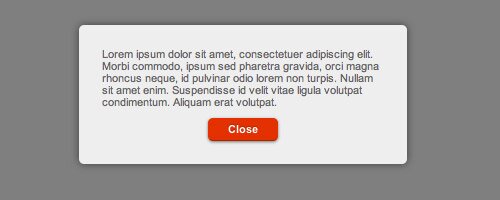
14. Beautiful Looking Custom Dialog Box With jQuery and CSS3

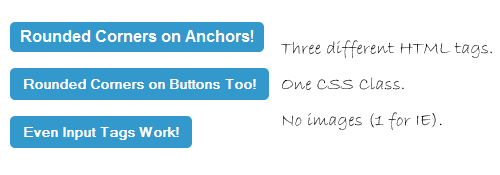
15. Cross-Browser Rounded Buttons with CSS3 and jQuery

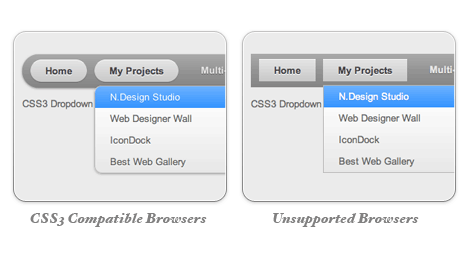
16. CSS3 DropDown Menu

17. CSS3 Search Form

18. Pure CSS Coke Can

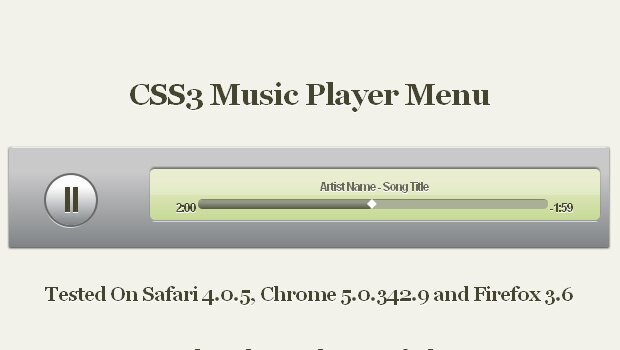
19. CSS3 Music Player Menu

20. Elastic Thumbnail Menu

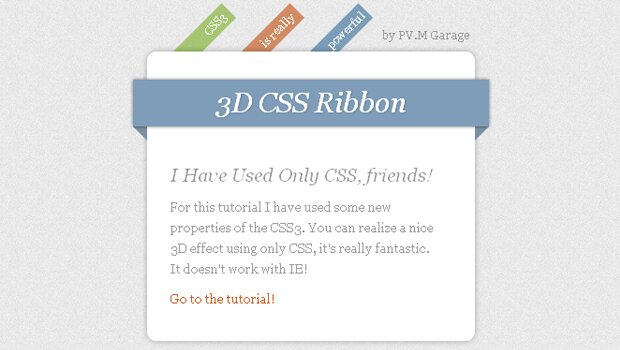
21. Create Depth And Nice 3D Ribbons Only Using CSS3

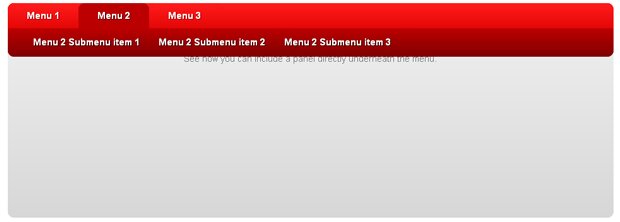
22. CSS3 Chunky Menu

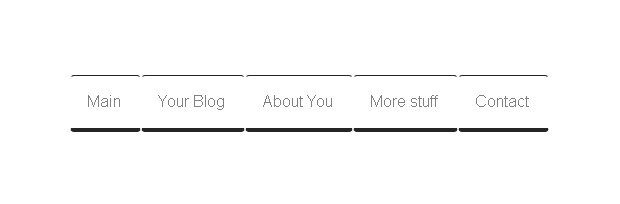
23. CSS3-only horizontal drop line tab menu

24. javascript-effect alternatives using CSS3 for webkit browsers

25. CSS3 Flying Menu

26. Twitter-like Input Using CSS3

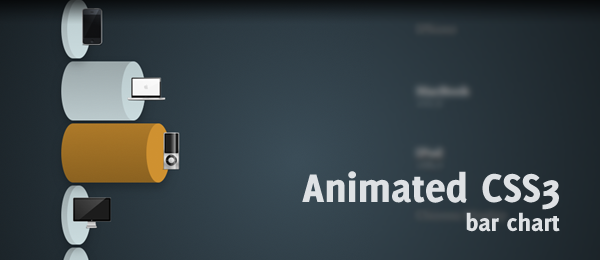
27. Animated wicked CSS3 3d bar chart

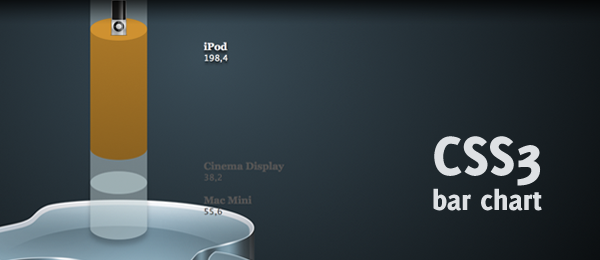
28. Wicked CSS3 3d bar chart

29. Pure CSS3 bokeh effect

30. Query & CSS3 Gallery With Animated Shine Effects

31. Interactive Image Vamp up with jQuery, CSS3 and PHP

32. How to Create a “Stay-On-Top” Menu with CSS3 and jQuery

33. Halftone Navigation Menu With jQuery & CSS3

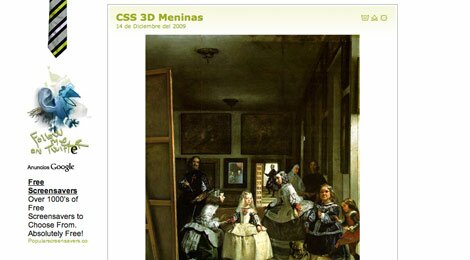
34. 3D Meninas

35. Sliding Vinyl

36. Spotlight Cast Shadow

























Take a look at this one to see how far you can go with ONLY css
http://markqian.com/css3
This is what I want! Perfect!!
These are all good Collection! CSS3 is most powerful part of a Website design Process. Thanks for sharing this.
These are all very cool! They have given me some inspiration. Thanks!
The Coke can is just CSS2. Please check before posting anything that will only misinform people.
Hmm Sorry For the Mistake John.. Ill correct it in future.. Thanks for the info john