30 Fresh and Useful CSS3 & Jquery Effects with Tutorials from 2012
The web design industry is one of the most fast changing and growing. JQuery and CSS3 have caught the web and now it is one of the most preferred solutions in creating fancy animations. CSS3 is full of amazing features, some of which are less explored. JQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. In this today’s post we are sharing CSS3 and JQuery tutorials can be used for designing drop down menus Content Scroller, Full Screen Image Gallery, Cursor Following Menu, Image Chop Slider, Flipping image Slider, CSS3 Parallax Effect, Light box With CSS3, CSS3 Book Generator, Overlay Effect, CSS3 Animation and many more. We hope these tutorials can teach you the tricks and techniques used by experienced web designers and developers to implement a specific solution.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
CSS 3 Effects Tutorials
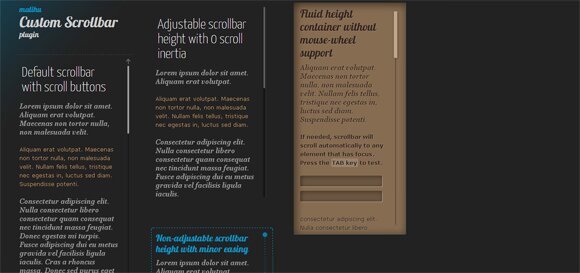
01. Jquery Custom Content Scroller

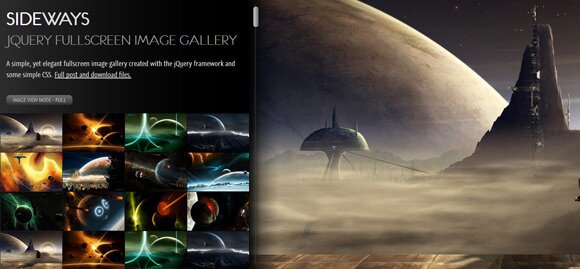
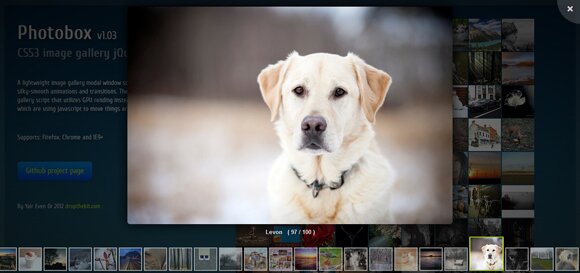
02. Sideways Jquery Full Screen Image Gallery

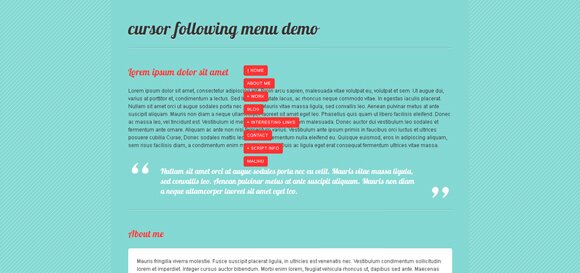
03. Jquery Cursor Following Menu

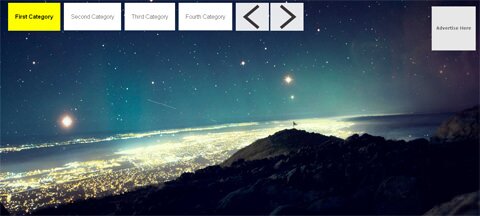
04. Jquery Animated Responsive Image Grid

05. Jquery Chop Slider

06. Magnifying glass for image zoom using Jquery and CSS3

07. Responsive jQuery Image and Content Slider

08. Flyout Image Slider

09. Portfolio Flipping Slider Using jQuery & CSS3

10. Create a simple jQuery hover call-to-action box

11. Auto Moving Jquery

12. New Search Form Using Jquery

CSS 3 Effects Tutorials
01. Circle Hover Effects

02. Parallax Effect

03. Grab Dribble Feed

04. Modern Light box With CSS3

05. Image With Bounce Effect

06. CSS3 Book Generator

07. Camera API

08. CSS3 Parallax scrolling slider

09. Flipping Circle with CSS3

10. Swatch Book

11. Image Accordion

12. Designing MAC Book & IMAC Using CSS3

13. Annotation Overlay Effect

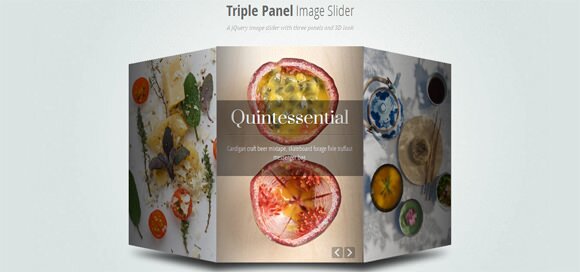
14. Jquery Triple Panel Image Slider

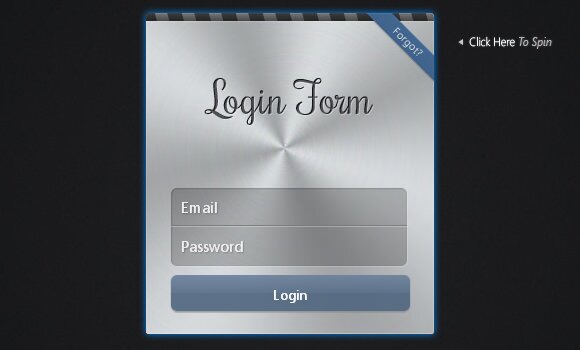
15. Apple Login Form

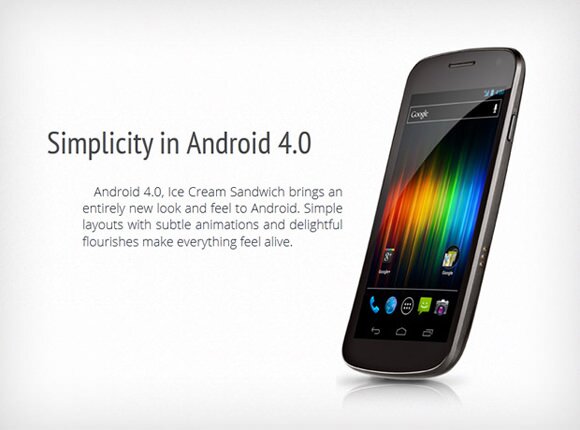
16. Product Showcase with CSS3

17. CSS3 Coded Responsive Ready, Social Media Buttons

18. CSS3 Animation Experiment

























That flyout image slider is amazing!!!! Will try to find a way to use that one day for sure!
Really useful and nice list. Loved the social icons and jQuery bounce effect tutorial..
WAO…. Awesome Collection…Thanks a lot.
Great Collection. Thx
Nice round-up, the responsive image grid is one of the stand outs on the list.
Thanks man…