All posts in - Jquery Tag
Posted By Shevaa | on March 12, 2012 | in Coding
jQuery is a fast and concise JavaScript library designed to simplifies Animating and Ajax Interactions for web development with the powerful scripting language that it represents you can do amazing things because of its “writes less, do more” principle. jQuery takes very little code to create custom animation effects and image galleries. Jquery tools are updating every day.
We already published 95+ Stunning Jquery Effects, Lightbox, and Tutorials in our previous post. In this today’s post here’s another list of 30+ Fresh and Outstanding Jquery Effects Roundups from 2012 for your upcoming project no doubt is useful for you!
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
Image Slider, Light Boxes
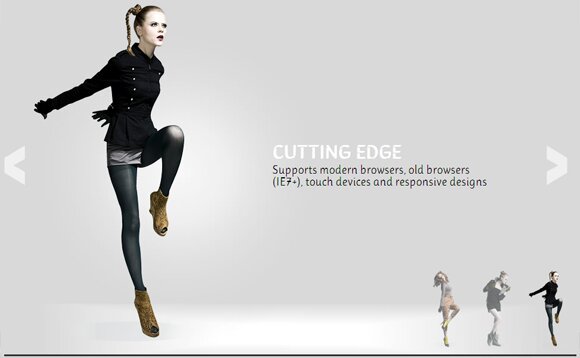
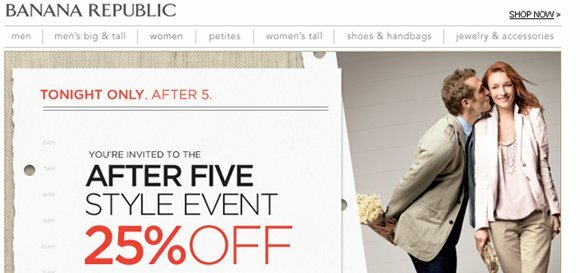
01. Slider With Modern Effects

02. Book Transition Pages

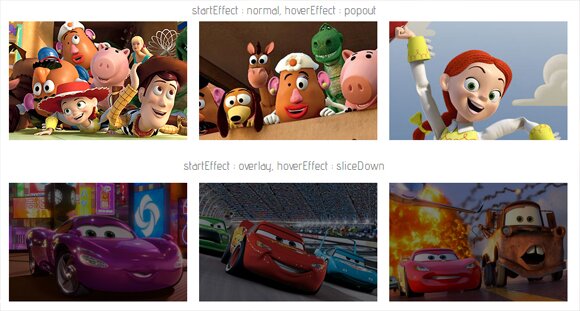
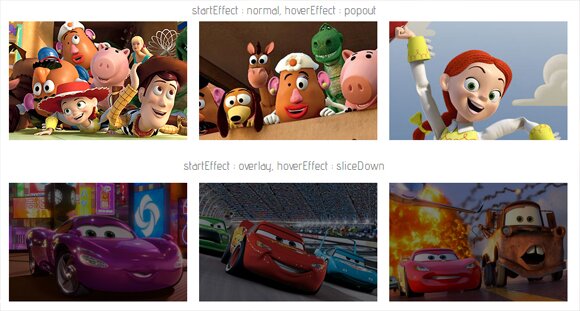
03. Image Hover Effects

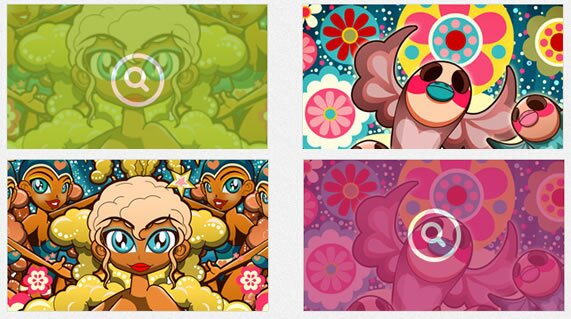
04. Swish Zoom Hover Effect

continue reading »
Posted By Shevaa | on September 23, 2011 | in Coding
Now a day’s Image Gallery is very attractive and more important of any website. jQuery makes easy to create image effects and animations compared to Flash. jQuery is the most popular JavaScript library in use today. jQuery’s is designed to make it easier to Navigate a Webpage , Smooth Animations, Image Galleries, Handle events, and develop Ajax applications. In this today’s post you’ll find 15 different jQuery Javascript solutions for image galleries and great ways to display your images.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
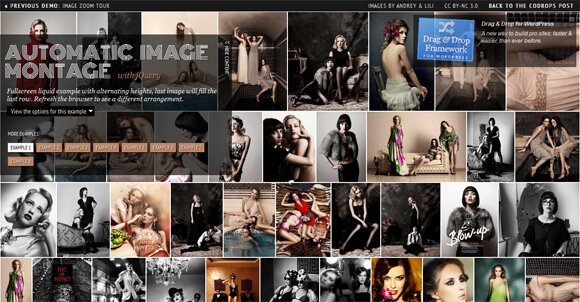
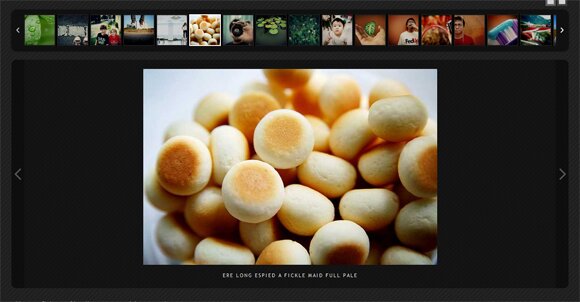
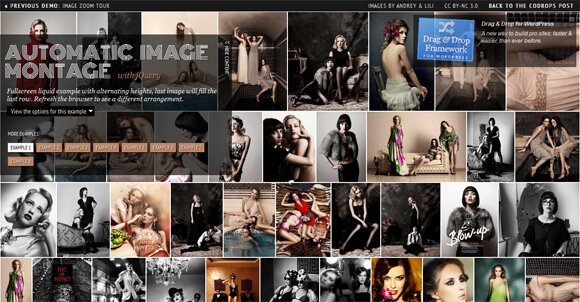
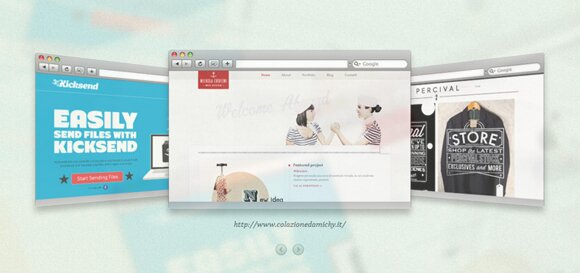
01. Automatic Image Montage

02. Responsive Image Gallery

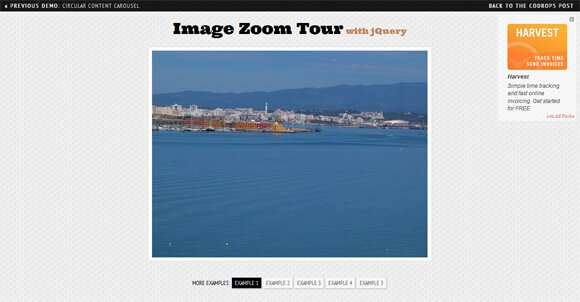
03. Image Zoom Tour

continue reading »
Posted By Shevaa | on July 15, 2011 | in Coding
Now a day’s Jquery increasing Craves and Demand in the Web Designing. The jquery provides several techniques to create Impressive Animations and Interactions with a lightweight size. You can present the content with More Interactive ways. In this article, we’ll explore the 20 Best and Advanced Jquery Effects that shall help you get updated.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
1. Sliding Background Image Menu

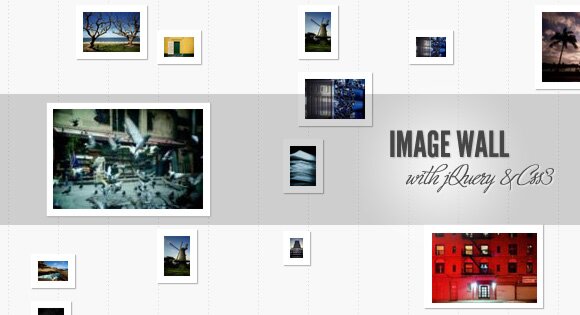
2. Image Wall

3. Scroll-Based jQuery Functions

continue reading »
Posted By Shevaa | on February 28, 2011 | in Coding, Design, Tutorials
JQuery is one of the most popular JavaScript frameworks which are powerful tools and huge benefit for developers to improves the designs integration with Web applications. This article will briefly introduce you to the jQuery with excellent examples. JQuery is really wonderful plug-in for designers which are giving attractive functionality to the web sites. Even now day’s every designers focusing on Jquery because of needs to have functionality out of the box that can be accessed by using this.
Here with showcased Complete 95+ Stunning Jquery effects examples, with Tutorials For Your reference and Inspirations.
1. Flip! A jQuery plugin
This demo mimics the popular card flip technique which can rotate an element 360 degrees around its own x or y-axis.

2. jQuery Quicksand plugin
This is a great plugin for sorting an array of elements/icons on a page with nice fade-in/fade-out and animation effects.

3. ImageFlow
This image viewer is similar to Apple’s CoverFlow interface that has become so familiar in their various products and applications.

continue reading »
« Older Entries
























































498
Readers
309
Fans
718
Followers