Posted By Shevaa | on September 15, 2010 | in Inspiration
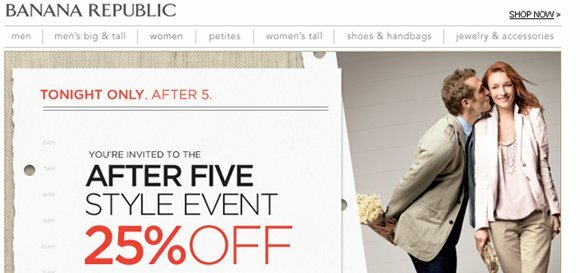
World is changing rapidly and now people are making their fortune on the internet by virtue of a website, and due to this reason a professional website design is so important to achieve a solid and long-lasting impression on customers. It is a well designed corporate website which convey information about your business to your potential customers in the most direct, clean and usable manner. Below we have listed excellent examples of corporate website for your inspiration so that you can choose the best layout, graphics and color palettes for your website.
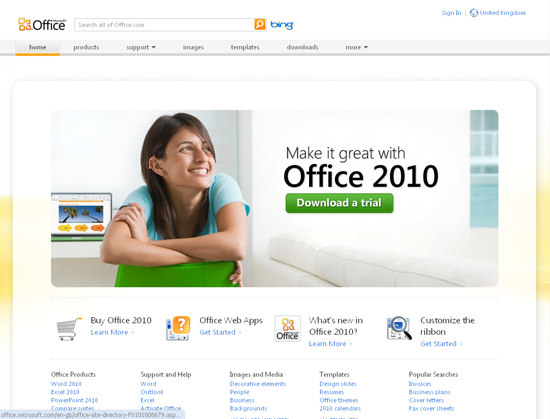
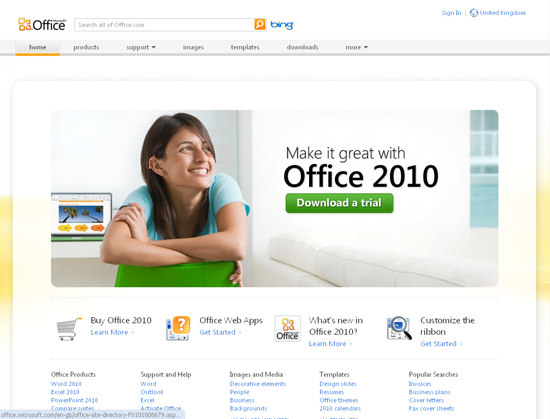
1. Microsoft Office

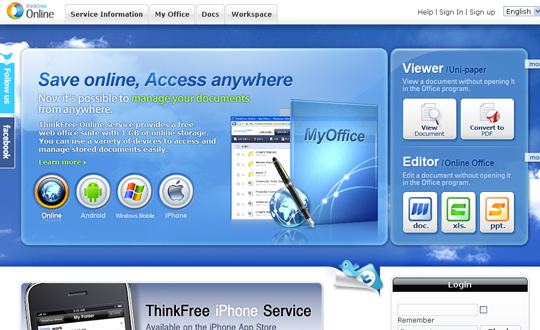
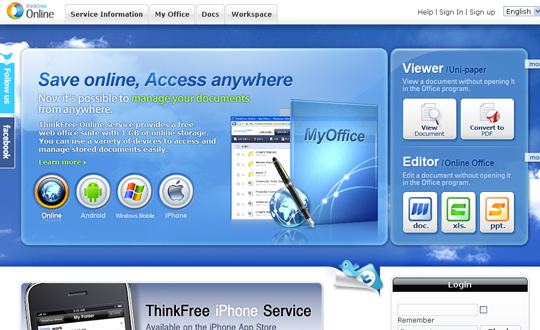
2. ThinkFree

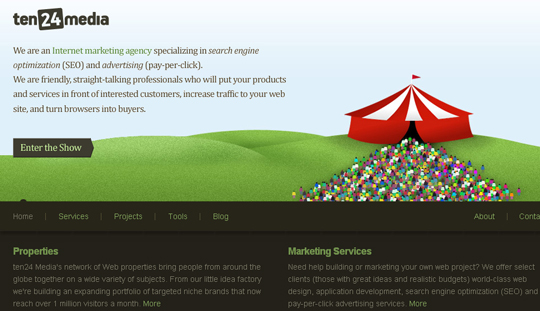
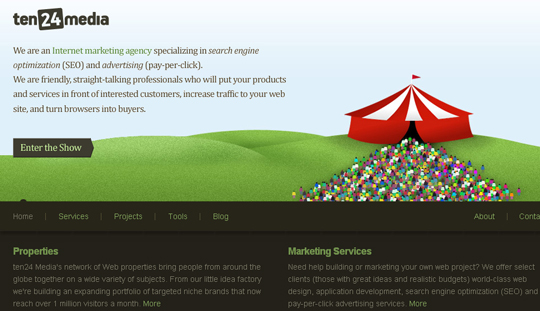
3. 1024 Media

Posted By Shevaa | on September 13, 2010 | in Inspiration
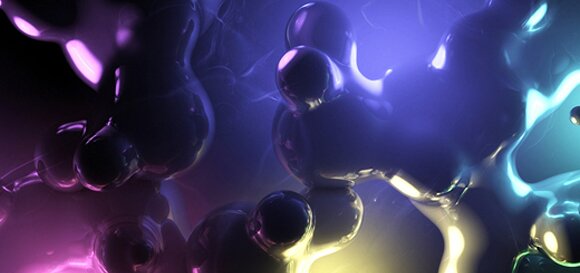
This is a post in which we are listing down some Stunning Digital Art That Look Like (Surprisingly) Real But Are Not. These are some of the beautiful digital artwork and illustration examples. These are the wonder creations of designers who use their creativity with a different angle and approach to get the result that makes a difference. You are welcome to share if you want to share more Digital Art And Illustration For Creative Inspiration that our readers/viewers may like.
1. Fruit Hoot

2. First Photo-Manipulation Alone

3. Seating Area

Posted By Shevaa | on September 7, 2010 | in CSS3
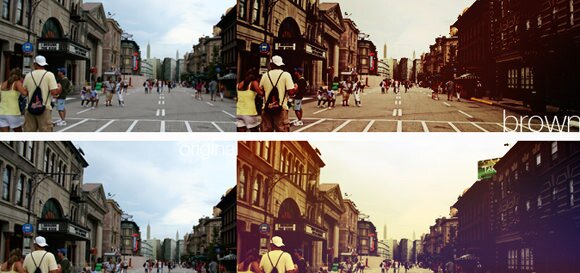
Here is a compilation of 35 CSS3 animation demos. They demonstrate the possibilities of the CSS3 transform and transition property. Some are very useful and can be used as Javascript alternatives. Most of them are simply to look cool.
For designers and developers, CSS has long been a powerful part of the web design process, but with the emergence of CSS3 and the growth of both the spec and the number of browsers that support it, amazing options are being opened up for designers.
1. CSS3 Dynamic Shadow

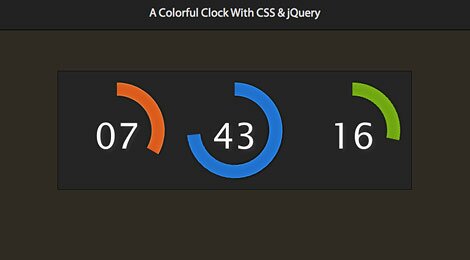
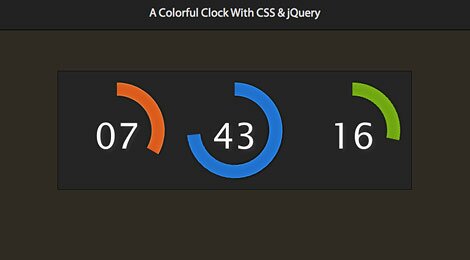
2. Colorful Clock

3. jQuery DJ Hero

Posted By Shevaa | on September 2, 2010 | in Tutorials
Creating Buttons and Badges in Adobe Photoshop is easy. There are different kinds of tutorials related in making buttons and badges on the web that can help enhance your photoshop skills. We collected some of the best sources so you can bookmark them in a single place. This post will teach you how to create your own buttons and badges for your website and more. Throughout these tutorials, you will use your Marquee Tool, Shape Tool and Gradient Tool most of the time.
Here are the 40+ Best Photoshop Tutorials for Creating Buttons and Badges you need to learn. Most of these tutorials are for beginners so expect easy tutorials on the below.
1. Clean and Shining Button for Your Website in Photoshop

This tutorial will show you the method on how to create a stylish, clean and shining button for your website in Photoshop. Throughout the tutorial, you use shape tool, layer blending options, brush and eraser tool.
2. Photoshop tutorial website pill button icon design in photoshop

This tutorial will show you how to create Photoshop tutorial website pill button icon design in photoshop.
3. Vista Styled Button

In this tutorial, you will learn how to create a vista styled button by using lots of different layer styles, tools and techniques.























































493
Readers
240
Fans
707
Followers