45+ Photoshop Web Design Layout Tutorials
Published August 27, 2010 in Shevaa in Design, Inspiration
Web layouts are crucial for every web design. Whether it is a simple design or an advanced one, Photoshop can often come handy in creating such layouts. We have collected some really creative and helpful recent tutorials that display the process behind creating web layouts in Photoshop.
1. How to Create a Trendy Colorful WordPress Layout in Photoshop
In this tutorial author will create a trendy and colorful wordpress layout in Photoshop. If you’re thinking to redesign your blog, you can follow this tutorial.

2. How to Make a Vibrant Portfolio Web Design in Photoshop
In this web design tutorial, author will create a beautiful and colorful portfolio layout using Photoshop.

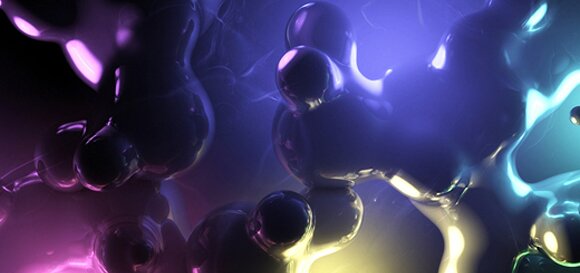
3. Underwater Content Box Design in Photoshop
In this tutorial author will teach you how to create an underwater content box. It will appear as if the content box fell into the water using stock photos and different techniques.

4. Create a Wooden Grunge Portfolio Web Layout in Photoshop
In this tutorial, author will show you how to construct a portfolio web layout that has a fixed wooden background with Photoshop.

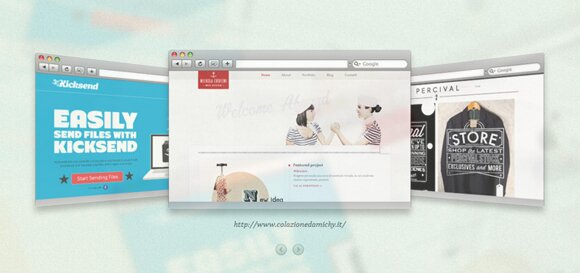
5. Create a Clean and Classy Web Design in Photoshop
In this web design tutorial, you will learn how to create an elegant and professional web layout that can be used as a web portfolio site.

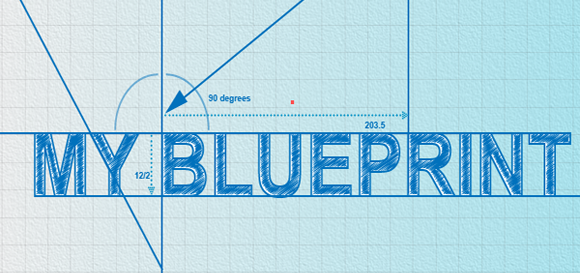
6. How to create a distinguishable textured web layout in Photoshop
In this tutorial author will show you how to create a textured web layout, starting from the concept on paper to Photoshop design. Author will discuss about site structure and will use the 960 grid to organize our contents.

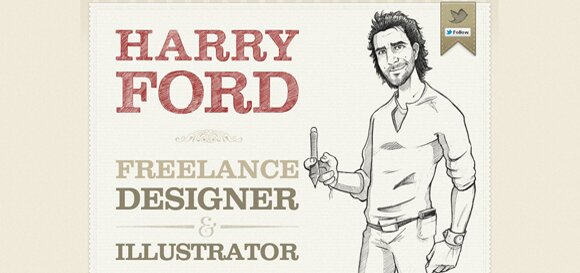
7. Create an awesome soft portfolio layout in photoshop
In this tutorial, Author will create a soft portfolio template using some warm colors. This psd layout can be used not only for a portfolio, but in the same time can be used to showcase your product (an ebook, a script, a software, etc)

8. Light and Colorful Grunge Portfolio Layout in Photoshop
In this tutorial you will learn how to create a light and colorful grungy portfolio layout in Photoshop.

9. How to Create an Automotive Web Template using Photoshop
In this tutorial author will explain how you can create an automotive web template using photoshop

10. How to Create an Artistic Layout in Photoshop
In this tutorial, author will create an artistic layout which can be used as a static website (simple HTML page) but in the same time can be integrated with one of the popular CMS platforms such as WordPress, Joomla or Drupal.

11. How To Create a Clean and Colorful Web Layout – Photoshop Tutorial
In this tutorial author is going to show you how to create a clean corporate layout in Photoshop.

12. Simplistic Black and White Portfolio Layout in Photoshop
In this tutorial you will learn how to create a beautiful and clean portfolio in black and white using Photoshop.

13. Clean and Creative WordPress Style Theme in Photoshop
In this tutorial you will learn how to create a clean and creative WordPress style layout in Photoshop.

14. Create a Slick and Minimalist Web Layout in Photoshop
In this Photoshop web design tutorial, you will learn how to create a slick and minimal-looking website layout by using the 960 Grid System as a template to make it easy to align the design elements on the layout.

15. Beautiful Music Streaming Website Design in Photoshop
In this tutorial you will learn how to create a beautiful and clean music streaming website in Photoshop.

16. Create a Bright and Sleek Web Design in Photoshop
In this web design tutorial author will create a clean, professional, and modern web layout in Photoshop using the 960 Grid System as our layout guide by using light and bright colors, subtle gradients, thin lines.

17. How to create a clean blue web layout using Photoshop
In this tutorial author will show you how create a clean blue web layout in Photoshop.

18. Photo Gallery Website Layout in Photoshop
In this tutorial you will learn how to create a photo gallery website in Photoshop.

19. Deep in Space Portfolio Layout Design in Photoshop
In this tutorial author will teach you how to create an outer space website layout that could be used for a portfolio design.

20. Create a Chalkboard Style WordPress Layout in Photoshop
In this tutorial you will learn how to create a unique and original WordPress style layout that looks like a chalkboard.

21. Design a Modern Blog Layout in Photoshop
In this tutorial, author will show you how to design a modern blog layout in Photoshop.

22. Make an Elegant and Simple Blog Web Layout Using Photoshop
This web design tutorial will show you the process of developing a PSD mockup of a clean and simple blog layout. Author will be creating the design of the front page of the blog.

23. Create A Green Energy Website in Photoshop
In this tutorial, author will show you, how you can create a web layout for a non conventional energy website. It can be used to create a web layout/template for a green energy website such as solar power, wind power, wave power, geothermal power or tidal power projects.

24. Create an Elegant Photography Web Layout in Photoshop
This simple tutorial aims to illustrate some great techniques to adapt into your current web design workflow by creating an Elegant Photography Web Layout in Photoshop.

25. Create a Colorful Candy Store Website Layout in Photoshop
In this tutorial author will teach you how to create a bright and colorful candy store layout with a unique and creative background and header.

26. How to Design a Clean Business Website with Photoshop
The focus of this template is on a design agency that offers a range of web-based services and to promote what the business does and what services they provide.

27. Simple Portfolio Gallery Layout in Photoshop
In this tutorial we will learn how to create a simple yet colorful portfolio gallery in Photoshop.

28. How to Create a Website Layout in Photoshop
In this tutorial, author will create a website layout in photoshop which can be used for technology website, for a business company, or a hosting website, to showcase your script (software).

29. Simple iPhone Application Website Layout in Photoshop
In this tutorial you will learn how to make a simple and clean layout for your iPhone application.

30. Create a Clean and Modern Web Design in Photoshop
In this web design tutorial, author will tell how to create a clean-looking and modern website layout with the help of some fundamental techniques and tools — such as custom shape tools, selection tools, and clipping masks

31. Design a Clean Web Layout with the 960 Grid
In this tutorial, author will be designing a clean website layout using the 960 Grid System. You’ll see how working with this system can streamline web development workflow, and how to work with a grid system.

32. Simple Business Style Portfolio Layout in Photoshop
In this tutorial you will learn how to make a minimal and simple web layout for a business, or portfolio website.

33. Create a Real Estate Web Layout in Photoshop
In this tutorial author will show you how to create a Real Estate website layout in Photoshop.

34. Design a Modern Portfolio Web Layout in Photoshop
In this tutorial author will show you creation of a contemporary web page layout that’s perfect for a personal or agency portfolio site with the help of simple Photoshop tools such as layer styles, selection tools, and custom shape tools.

35. Beautiful and Clean Portfolio Layout in Photoshop
In this tutorial you will learn how to make a beautiful and clean portfolio layout in Photoshop.

36. Learn How to Create an Ecommerce Theme for Magento or Prestashop Using Photoshop
In this tutorial author will teach you how to create a nice theme for an ecommerce website (Magento or Prestashop) using Photoshop. This psd template can be used to create a women clothing shop.

37. Create a Kids Oriented Web Layout Using Photoshop
In this tutorial author will create a simple, easy to use and colorful web design layout in Photoshop that is primarily aimed at children. The simple navigation, bright colors and limited content is something that would really appeal to the youngsters.

38. Create a Theme Store Website Layout in Photoshop
In this tutorial you will learn how to create a simple and beautiful theme store layout in Photoshop.

39. Make a Dark Blog Web Design Layout with Photoshop
Author will show you a quick and easy way to develop a simple dark-themed blog layout with the use of Photoshop by basic Photoshop tools such as the marquee selection tools and layer styles. The outcome will be a professional-level website design mockup that can be converted to a blog theme or HTML web page.

40. Create an iPhone App Website in Photoshop
In this tutorial you will learn how to create a simple, yet beautiful application page for your iPhone app.

41. Marketing SEO Web Layout in Photoshop
In this tutorial author will create a nice weblayout, related to a marketing/seo website which can also be integrated pretty easy with any popular CMS platform, such as WordPress, Joomla, Drupal, etc.

42. Simple & Cloudy Portfolio Layout in Photoshop
In this tutorial you will learn how to create a simplistic portfolio page design with a cloudy header.

43. Learn how to create a stylish/elegant web layout in Photoshop
Author will create a stylish web layout which can fit pretty well for a furniture website

44. Clean Textured WordPress Style Layout in Photoshop
In this tutorial you will learn how to create a textured and clean WordPress style layout in Photoshop.

45. How to Create a Nice Brown Layout in Photoshop
In this tutorial author will shoe you how to create a nice – brown – website layout using Photoshop.

46. Clean and Minimalistic Portfolio Layout in Photoshop
In this tutorial you will learn how to create a clean and minimalistic portfolio layout in Photoshop.

47. Create a Clean and Professional Web Design in Photoshop
In this Photoshop web design tutorial author will design a smashing, clean, and professional website layout in Photoshop which can be used as personal or corporate website design.

48. Create a minimalist web site design in Photoshop
In this tutorial, author will create a minimalist web site design in Photoshop.















































Such a wonderful collection of layouts, its very useful. Thanks for sharing all web design layouts tutorial.
Thx Web Design… Keep Reading My Blog…
Such a well written post.. Thnkx for sharing this post!
Amazing work! Thanks for sharing the web designs. Keep it going!
Thx santa
this is really nice and professional. I love it. Thanks and keep up the good work. Nice design tips!
Thx Tyson….
Very useful design ideas i wll add this into my blog, well done my friend
Hello Nice Infos! really interesting…Greetings!
Again to make and run a successful blog it takes time and lots of effort its not an overnight job.
Thanks for u r information
its very useful
Thx Vijay
Hi ! all good work .i like it, thank you for sharing.
Very interesting post. I discovered your blog in the blog listing I don’t know how it got here up however you made a very informative post. Good job.
just posted this page on facebook. it’s a very interesting read for everyone.
Thanks u r information
its very useful
I really liked this post. You describe this topic very well. Optimized content will help drive your site’s credibility and link building will add page rank to improve your placement on search results pages. Existing web sites in all industry segments will benefit from optimization, driving more traffic through organic placement and links.
Thanks a lot for share such a interesting tutorial.
I will try to make it my own design layout for my site.
thanks a lot for share such a interesting tutorial post.
I like his post.
Love them all. Thanks for sharing this. This will be very helpful to improve my creativity. Thanks again!
I am impressed what you can do with photoshop.Great post.
Good languages used in the blog is very important and you have done very well,your supportive information is pretty good for the readers. good going.
I really liked this post. You write about this topic very well. I really love your blog and I will definetly bookmark it! Keep up the interesting posts!
Pretty insightfull post. Never thought that it was this effortless after all. I have spent a great deal of my time looking for someone to explain this subject clearly and you’re the only one that ever did that. I really appreciate it! Keep up the great work!
Very regularly I visit this site. It very greatly is satisfying to me. Thanks the author Thanks for this brilliant article. I am delighted after reading this. Thank you!
Pretty astute post. Never thought that it was this trouble-free after all. I have spent a great deal of my time looking for someone to explain this subject clearly and you’re the only person that ever did that. Thanks a lot! Excellent job, I can’t wait to read more from you!
I like the content pieces on your blog but the Rss has a few XML errors you should smooth out. Excellent site nevertheless!
Hi there folks, superb website, Thank you very much for the info I truly enjoy it!! Appreciated it, i thought this was such an amazing post. We have just bookmarked your web blog. furthermore I sent the url to a great friend.
Another great tutorial. Even though I am an experienced designer, I have learned quite a bit from these tutorials. Keep up the good work and keep posting tutorials!
Thanks.
Thanks for the nice information. I am sure, I will tweet this to my twitter account. This will help a lot of users.
Pretty astute post. Never thought that it was this straightforward after all. I have spent a good deal of my time searching for someone to clarify this topic clearly and you’re the only one that ever did that. Amazing job! Keep up the great work!
I really liked this post. You describe this topic very well. There are many precious moments in life, why not wear a striking dress! When looking back on photos of your loved one wearing a beautiful dress, it will put a smile on your face.
I really loved this post. You explain this topic very well. I really enjoy reading your blog and I will definetly bookmark it! Keep up the interesting posts!
Fantastic blog! I genuinely love how it is easy on my eyes as well as the facts are well written. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your rss feed which must do the trick! Have a nice day!
This is a great collection of tutorials! Thanks for sharing.
Thank you for taking this possiblity to discuss this, I’m strongly over it and I make use of studying this subject. If possible, as you gain data, please update this web site with new information. I’ve found it extremely useful.
hey and thanks for the information : I’ve surely grabbed new stuff from your posts. I nonetheless came upon a few technical issues browsing this site. I have been curious about whether your web hosting service is ok? Not that I am filing a complaint, however slow loading instances times may probably influence your ranking bing and may harm your good quality articles here. Well I am putting this Feed to my personal feed reader and will look out for much more of your interesting posts..
Hey Thanks Evon… and Sure Evon ill check “Slow loading problem” with my hosting services. Thank u keep reading Evon..
This is Great thanks for the info
Pretty astute post. Never thought that it was this straightforward after all. I have spent a good deal of my time searching for someone to clarify this topic clearly and you’re the only one that ever did that. Amazing job! Keep up the great work!
Waw! Great post. Thanks!
Thank you for such a fantastic blog. Where else could anyone get that kind of info written in such a perfect way? I have a presentation that I am presently working on, and I have been on the look out for such information…
that’s very nice design, good post
Really a wonderful post to read it.
this is so interesting and wonderful post to read.
Thanks, for Really Inspirational & Wonderful Post.
Great thanks from my side for Great info.