Posted By Shevaa | on February 28, 2011 | in Coding, Design, Tutorials
JQuery is one of the most popular JavaScript frameworks which are powerful tools and huge benefit for developers to improves the designs integration with Web applications. This article will briefly introduce you to the jQuery with excellent examples. JQuery is really wonderful plug-in for designers which are giving attractive functionality to the web sites. Even now day’s every designers focusing on Jquery because of needs to have functionality out of the box that can be accessed by using this.
Here with showcased Complete 95+ Stunning Jquery effects examples, with Tutorials For Your reference and Inspirations.
1. Flip! A jQuery plugin
This demo mimics the popular card flip technique which can rotate an element 360 degrees around its own x or y-axis.

2. jQuery Quicksand plugin
This is a great plugin for sorting an array of elements/icons on a page with nice fade-in/fade-out and animation effects.

3. ImageFlow
This image viewer is similar to Apple’s CoverFlow interface that has become so familiar in their various products and applications.

Posted By Shevaa | on February 22, 2011 | in Design
Portfolio usually describes about your work identity. There are many forms of portfolio out of which web based portfolio is the most convenient and easy to accessible to everyone.Designing portfolio is not as easy as we are thinking, designer need s to show his/her talent, smart works, confident of design and achieved projects which will lead him/her to get busy with new clients.
There are lot many of we based portfolios in the web/net and it’s not easy to find out few creative designs. But still some of the designers reached beyond the level by using simple and creative designs. Here with showcased 30 amazing and creative portfolio designs. I hope this will help you to improve the ability to create amazing portfolio designs.
1. Artattackk
2. Mikedascola
3. Banmeetsingh
Posted By Shevaa | on February 16, 2011 | in Graphics, Inspiration
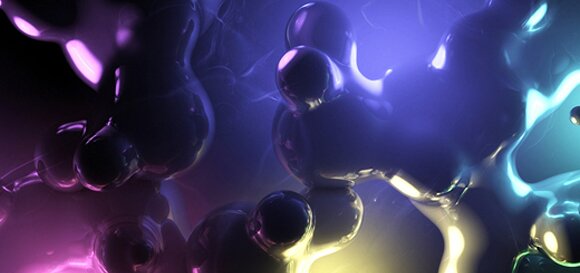
Fractal art amazes us with its geometric shapes and rich colors and makes us want to gaze at it for hours just to understand its beautiful complexity and how to make it. Some people put these on their desktop backgrounds as wallpapers. I can’t figure out how they can do that with all these bright and contrasting colors. Some of them look almost like a cosmic explosion, having a divine similarity. Anyhow, enjoy the gallery.
1. Fairy Tree

2. Flynn

3. Flower

Posted By Shevaa | on February 14, 2011 | in Inspiration
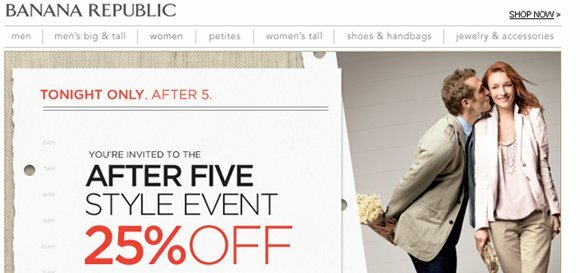
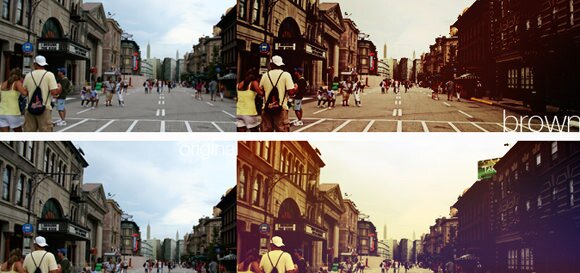
Brown is an earthy color that represents simplicity, friendliness, and dependability. While alot of designers prefer to use bright colors for their websites because they attract immediate attention, browns are a great base color for your design because it works well with so many other colors.
Today lets take a look at 30 beautiful brown websites that will hopefully inspire you. If used correctly brown can promote a sense of trust, authenticity and authority to your designs.
1. Dann Whittaker

2. Ad Flavor

3. Sibling Rivalry





















































493
Readers
240
Fans
707
Followers