25 Free Fonts to Use with @font-face
Published December 10, 2010 in Shevaa in Freebies
The @font-face CSS rule allows solving the well-known issue of the “web-safe” fonts by linking to the fonts that you need and allowing for consistent rendering in a given user’s environment. In other words it means that you can use fonts that have not been installed by a user. Considering this extent of awesomeness of this CSS feature web designers are disposed to use it on a daily basis in each and every of their projects but there have been some issues with consistent browsers’ support of this CSS rule.
Nowadays the rapid development of the web technologies including web browsers allows us to hope for the best. Without a doubt the aim of this CSS rule is to make the web a better place to be for both web designers and Internet users. To show you how many awesome possibilities you have with this feature we are happy to present you the 25 fancy free fonts that you can easily embed with the help of the @font-face rule.
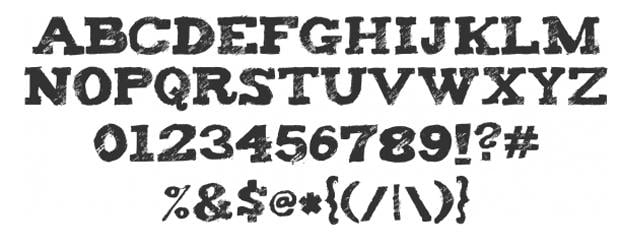
1. ChunkFive

2. Mota Pixel
3. Brankovic

4. SMeltery

5. DejaWeb

6. CA BND Bold

7. Danoise

8. HenryMorganHand

9. Blackout

10. Kulminoituva

11. League Script #1

12. Tiza

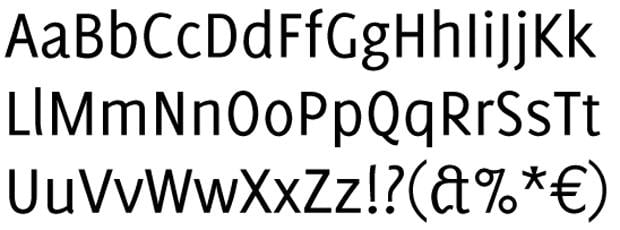
13. Sniglet

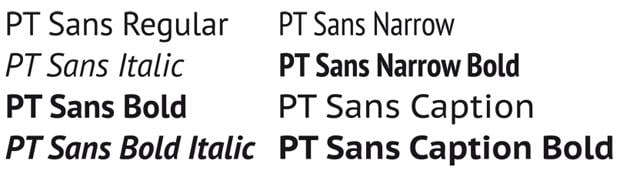
14. PT Sans

15. Delicious

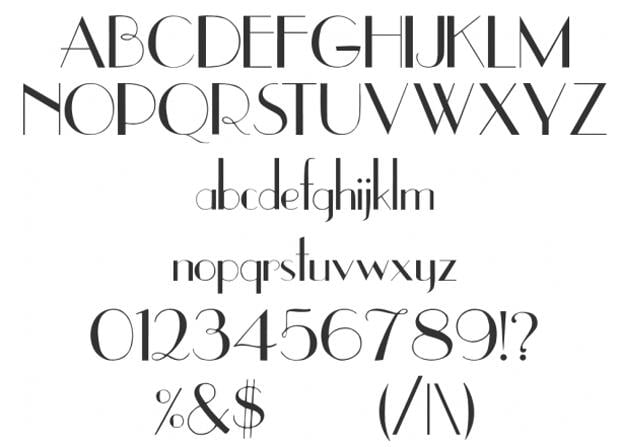
16. UpperEastSide

17. Walkway

18. Anivers

19. Airstream

20. Sertig

21. Graublau Sans Pro

22. Blackjack

23. Geo Sans Light

24. Comfortaa

25. LemonChicken













































[...] the original post: 25 Free Fonts to Use with @font-face | Web Designers Inspiration … Tags: allowing-for, consistent-rendering, css, given-user, need-and, other-words, rule-allows, [...]
Good website, exactly where did you arrive up aided by the info in this item? I’m pleased I identified it even if, ill be checking back soon to view what other content articles its possible you have.