35 Awesome Css3 Animation Demos
Warning: Missing argument 2 for wpdb::prepare(), called in /home/kksivash/public_html/wp-content/plugins/sharebar/sharebar.php on line 112 and defined in /home/kksivash/public_html/wp-includes/wp-db.php on line 990
Here is a compilation of 35 CSS3 animation demos. They demonstrate the possibilities of the CSS3 transform and transition property. Some are very useful and can be used as Javascript alternatives. Most of them are simply to look cool.
For designers and developers, CSS has long been a powerful part of the web design process, but with the emergence of CSS3 and the growth of both the spec and the number of browsers that support it, amazing options are being opened up for designers.
1. CSS3 Dynamic Shadow

2. Colorful Clock

3. jQuery DJ Hero

4. Animated Pricing Column

5. Slick jQuery Menu

6. Frame-by-Frame Animation (Hover to Play)

7. AT-AT Walker

8. Contextual Slideout Tips With jQuery & CSS3

9. CSS3 & jQuery Slide Out Button

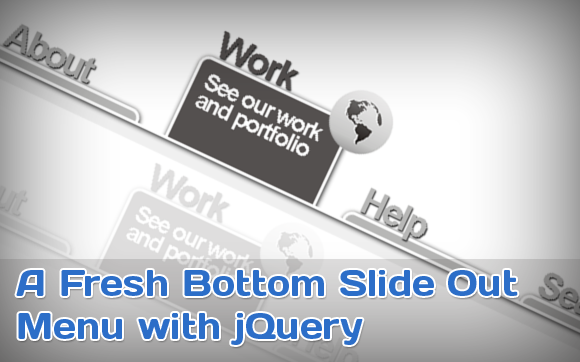
10. A Fresh Bottom Slide Out Menu with jQuery

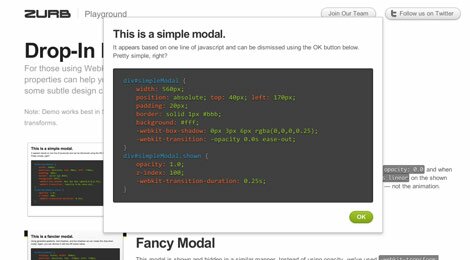
11. Drop-In Modals

12. CSS3 Lightbox Gallery With jQuery

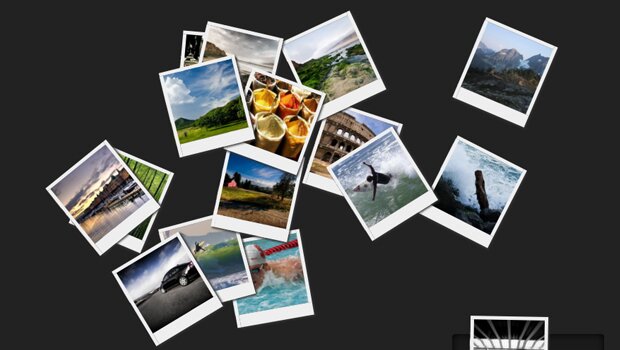
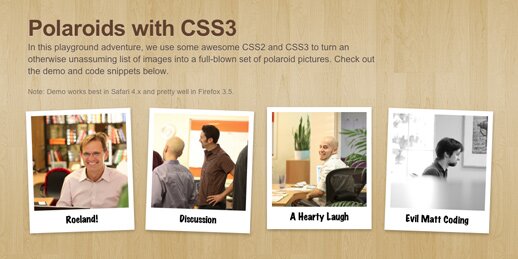
13. Easily Turn Your Images Into Polaroids with CSS3

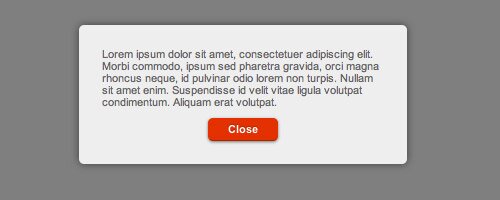
14. Beautiful Looking Custom Dialog Box With jQuery and CSS3

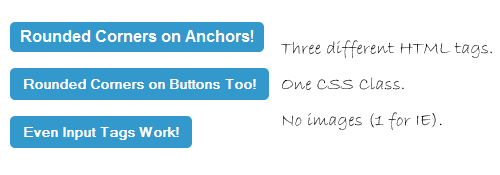
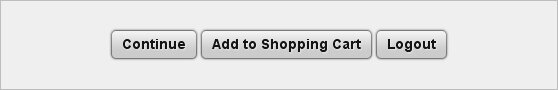
15. Cross-Browser Rounded Buttons with CSS3 and jQuery

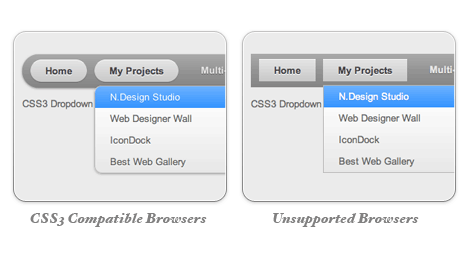
16. CSS3 DropDown Menu

17. CSS3 Search Form

18. Pure CSS Coke Can

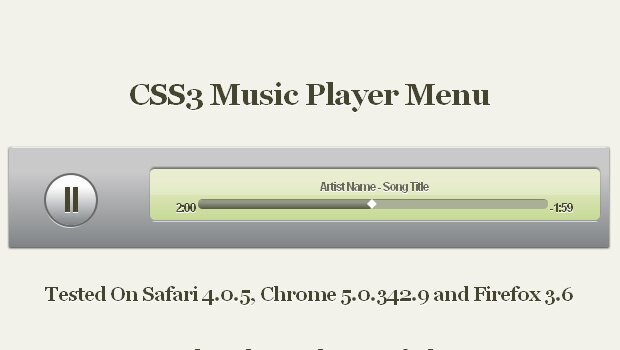
19. CSS3 Music Player Menu

20. Elastic Thumbnail Menu

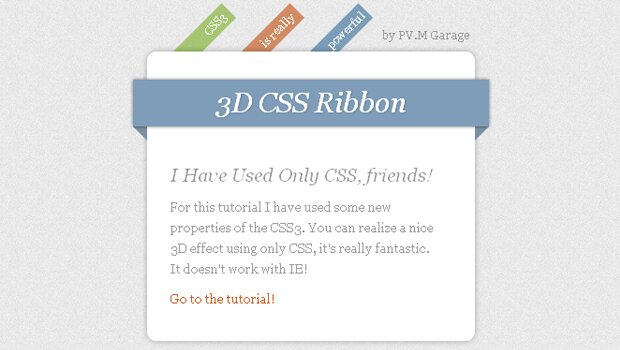
21. Create Depth And Nice 3D Ribbons Only Using CSS3

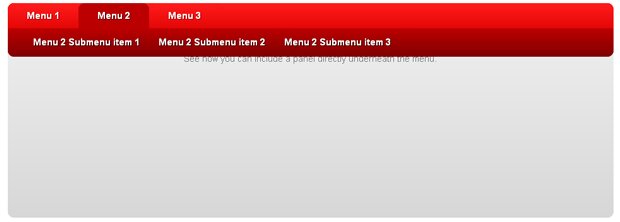
22. CSS3 Chunky Menu

23. CSS3-only horizontal drop line tab menu

24. javascript-effect alternatives using CSS3 for webkit browsers

25. CSS3 Flying Menu

26. Twitter-like Input Using CSS3

27. Animated wicked CSS3 3d bar chart

28. Wicked CSS3 3d bar chart

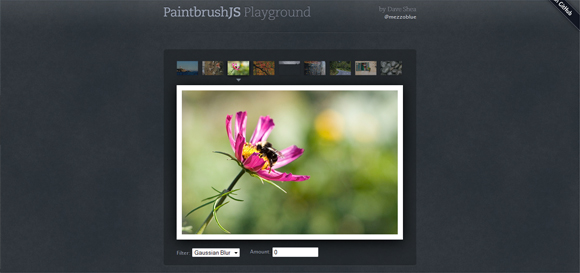
29. Pure CSS3 bokeh effect

30. Query & CSS3 Gallery With Animated Shine Effects

31. Interactive Image Vamp up with jQuery, CSS3 and PHP

32. How to Create a “Stay-On-Top” Menu with CSS3 and jQuery

33. Halftone Navigation Menu With jQuery & CSS3

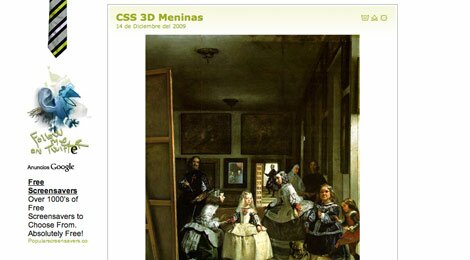
34. 3D Meninas

35. Sliding Vinyl

36. Spotlight Cast Shadow








































Nice Collection .. is very important to me, thanks!
this is awesome man
Friend of mine recommend me to visit your blog, I found the this what I looked for . Thanx
hey, nice blog…really like it and added to bookmarks. keep up with good work
Good Morning Dude, your WordPress-Blog is in my Atom-Reader for now about 5 month, and it is very wow!. Why you dont have a working Twitter-Button, so i can talk about your interessting Articles with my firends ?
The Coke can is just CSS2. Please check before posting anything that will only misinform people.
Hmm Sorry For the Mistake John.. Ill correct it in future.. Thanks for the info john
Who said weblogs are dead? Websites like yours are the reason why people still visit weblogs!
Hey, I’ve been watching your site for awhile. This is another good post so I thought I should pay you a compliment. Keep up the good work.
We really enjoy what you write on here. We try and check your blog every day so keep up the good writing!
I have to thank you for this entertaining site .I definitely favored every little bit of it. I have you bookmarked your web site to see at the modern stuff you put up.
I really enjoyed this post. You write about this topic very well. I really like your blog and I will definetly bookmark it! Keep up the super posts!
Interesting layout on your blog. I really enjoyed reading it and also I will be back to read more in the future.
I really loved this post. You explain this topic very well. I really love your blog and I will definetly bookmark it! Keep up the interesting posts!
These are all very cool! They have given me some inspiration. Thanks!
You completed several good points there. I did a search on the issue and found nearly all people should go together with along with your blog.
These are all good Collection! CSS3 is most powerful part of a Website design Process. Thanks for sharing this.