25 Coolest CSS3 Effects Roundup from 2012
It’s most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL. CSS3 is the latest standard for CSS. This new CSS3 has brought some amazing features like gradients, transitions, Animations, Content Slider and all the effects. It gives developers a wonderful chance to enhance their designs in a way that’s quick and impressive. Now days almost all of the major browsers now support CSS3 features so that’s another main reason for mastering the new techniques.
In this today’s post we are showcased 25 Coolest CSS3 Effects Roundup that will take your designs to the next level.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
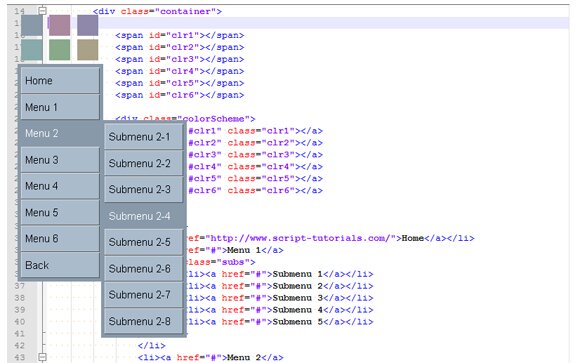
01. CSS3 Spice up with your Menu

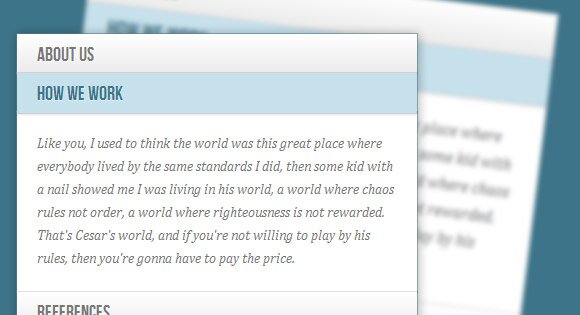
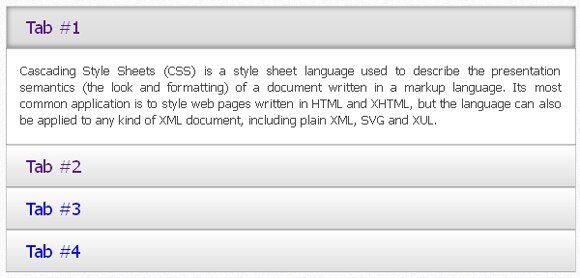
02. CSS3 Accordion

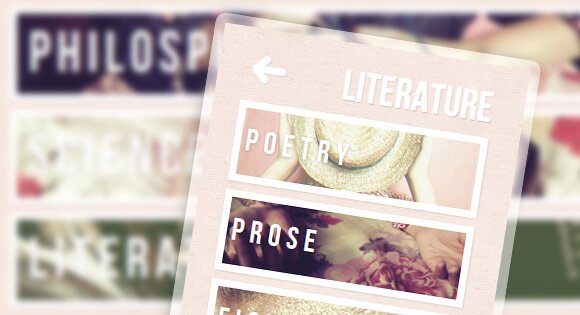
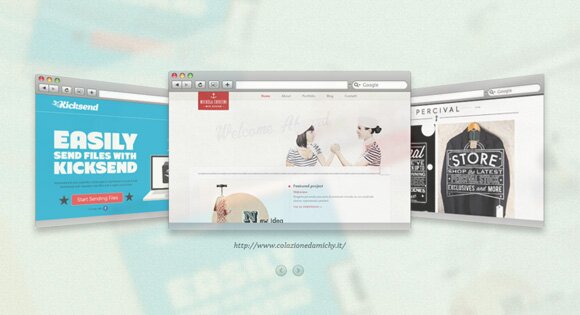
03. CSS3 Page Transitions

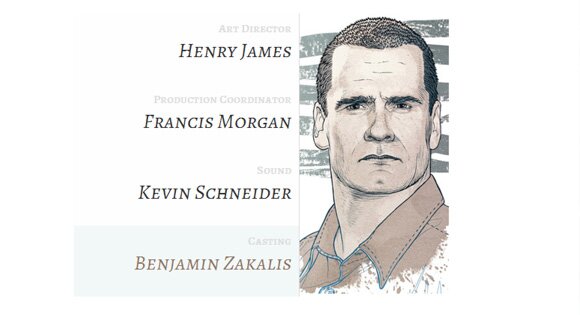
04. CSS3 Properties

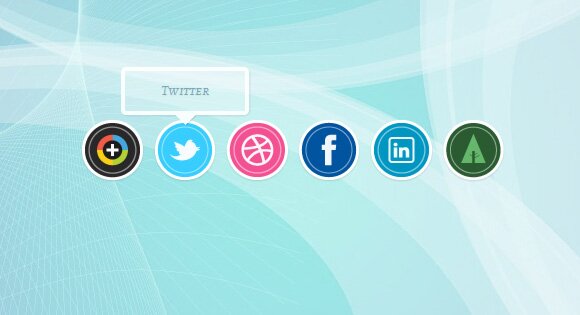
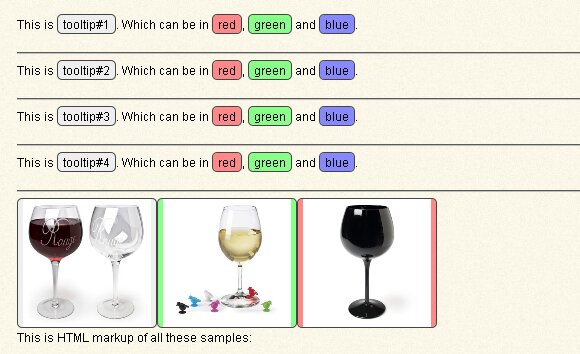
05. CSS3 Animated Tool Tips

06. CSS3 Content Navigator

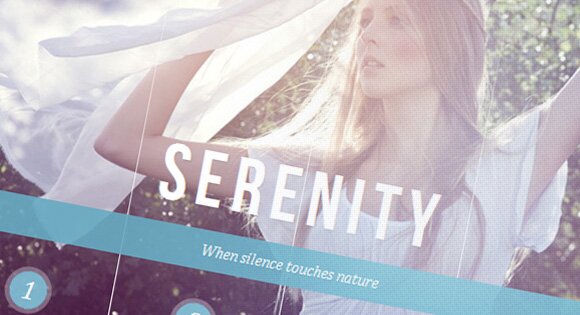
07. CSS3 Parallax Content Slider

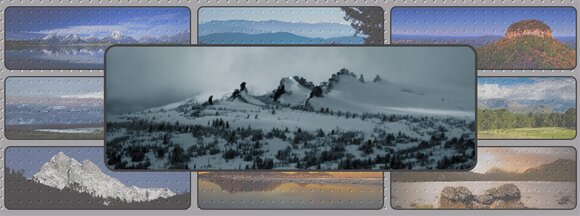
08. CSS3 3D Gallery

09. CSS3 Sliding Image Panel

10. CSS3 Animated Web Banners

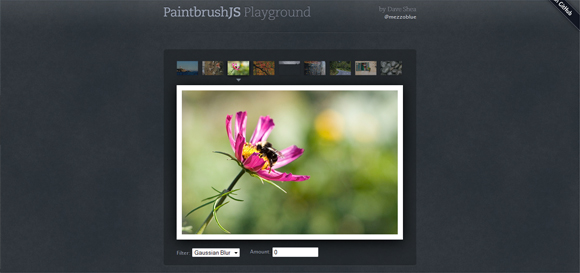
11. CSS3 Filter Functionality

12. CSS3 quickie: The Facebook loading animation

13. CSS3 Recreating the IBM Lotusphere logo in CSS3

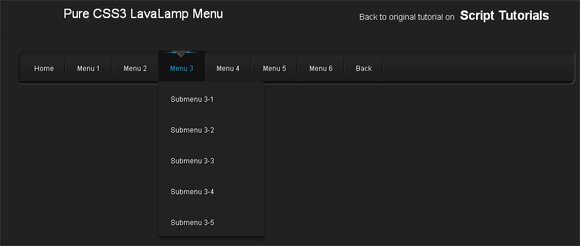
14. CSS3 LavaLamp Menu

15. CSS3 Animated Gears

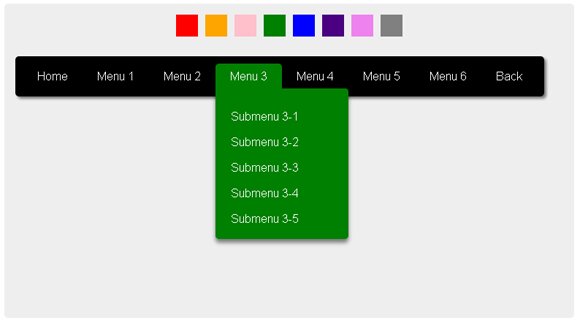
16. CSS3 Multi Color Menu

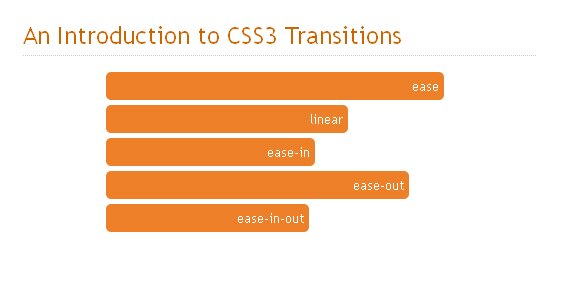
17. CSS3 Transitions

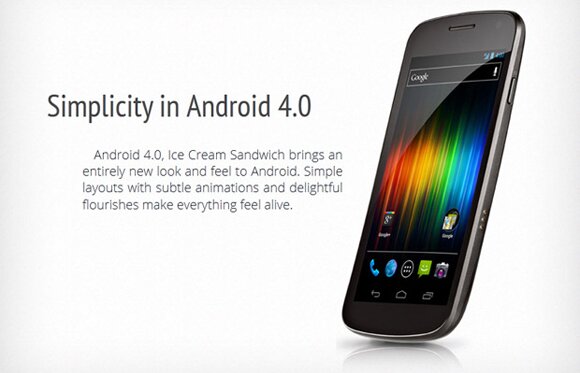
18. CSS3 Product Showcase

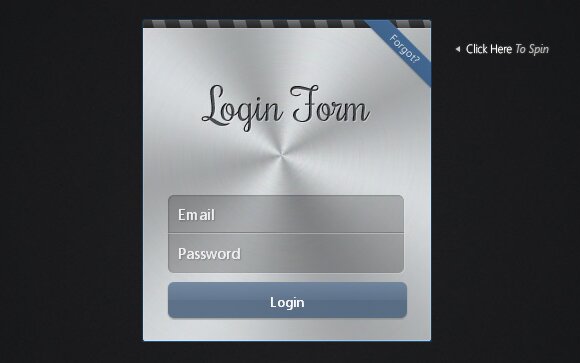
19. CSS3 Apple Login Form

20. CSS3 Spinning Newspaper

21. CSS3 Vertical Multicolor 3D Menu

22. CSS3 Accordion

23. CSS3 Animated Tool Tip

24. CSS3 Image Hover Effects

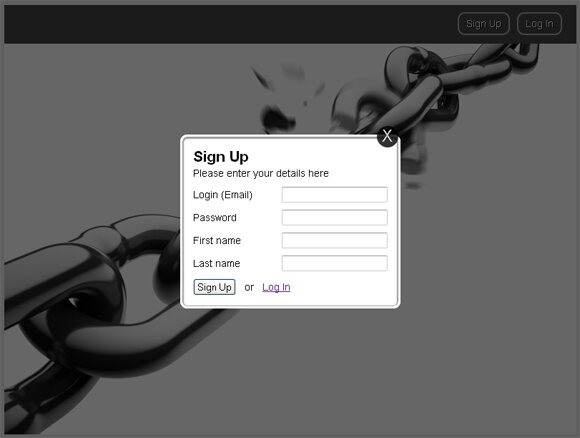
25. CSS3 Modal Popups













































very very great
thanks
Great collection…
I’m wondering if there’s a CSS3 Transition or effect for making an element simply “fade in” when the reader scrolls the page to that elements position (not slide in, but fade from, say, white, to whatever the design is)
I’m working on designing a blog for a friend and would like the email signup form at the post footer to fade in as the reader scrolls to that area of the page.
Any thoughts? Thanks so much.
that is great collection
It gives developers a wonderful chance to enhance their designs in a way that’s quick and impressive