How to Add a Digital QR Code to Your Website
QR codes – or Quick Response Codes – are all the rage right now. They’ve been prominently displayed on flyers, advertisements, event venues, and even gravestones! It wasn’t until recently that they’ve been adopted by websites.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
01. Multimedium

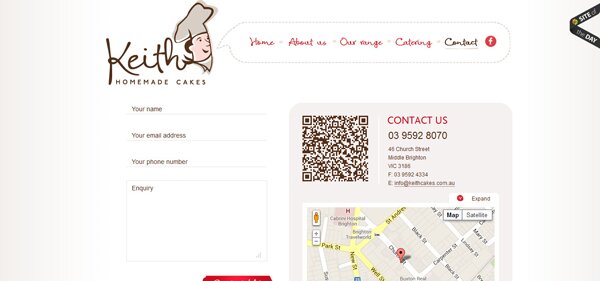
It’s actually a brilliant idea to build a QR code right into your website. It allows your visitors to store your website’s URL, phone number, email address, plain text, and pretty much any other alphanumeric data right on their smartphones. Your visitors can also use a QR code to download coupons, open your Facebook page, or register for a contest or event.
There are many benefits of adding QR codes to your website. Here are a few of them:
- QR codes help you turn visitors into email subscribers
- QR codes get people to “like” and “follow” your business
- QR codes give your visitors quick access to your website whenever they want to visit again
- QR codes allow your visitors to contact your business without much trouble
- You get to see who scans your QR code
- You can also see all the times, locations, and devices your visitors use to scan your QR code
If you’re completely unsure on how to incorporate a QR code into your website, don’t worry. That’s why we’re here!
It’s actually very easy to incorporate a QR code into your website. Even better, it’s free! Here are the steps you need to take:
1. Find a free QR code generator.
The Internet is chock full of free QR code generators. We personally like qrcode.kaywa.com.
2. Fill out your information.
The QR code generator will ask you for the purpose of your QR code. Is it to have your visitors store your business’s information on their smartphones? Is it to let your visitors download coupons? Facebook? SMS? Next, the generator will have you fill out relevant information. It’s the information you want your visitors to download on their smartphones.
3. Generate the QR code!
Simply hit the “generate” button.
4. Put the QR code on your website
After you hit the “generate” button, a unique image of your QR code and an html code will show up. You have two ways to put the QR code on your website. One way is to save the image to your computer, upload it to your server, and then add it to your website using an “img src” html code. The second way is much faster and easier. It’s to simply copy and paste on your website the “img src” html code provided by the generator. It should look something like this:
And… that’s it! Your QR code should be up and running now!























very useful information. Thanks for sharing
nice article.