95+ Stunning Jquery Effects, Lightbox, Tutorials
Posted By Shevaa | on February 28, 2011 | in Coding, Design, Tutorials27 Comments
JQuery is one of the most popular JavaScript frameworks which are powerful tools and huge benefit for developers to improves the designs integration with Web applications. This article will briefly introduce you to the jQuery with excellent examples. JQuery is really wonderful plug-in for designers which are giving attractive functionality to the web sites. Even now day’s every designers focusing on Jquery because of needs to have functionality out of the box that can be accessed by using this.
Here with showcased Complete 95+ Stunning Jquery effects examples, with Tutorials For Your reference and Inspirations.
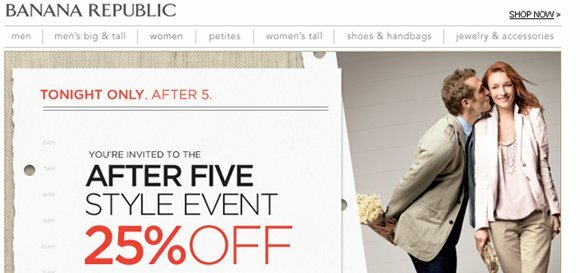
1. Flip! A jQuery plugin
This demo mimics the popular card flip technique which can rotate an element 360 degrees around its own x or y-axis.

2. jQuery Quicksand plugin
This is a great plugin for sorting an array of elements/icons on a page with nice fade-in/fade-out and animation effects.

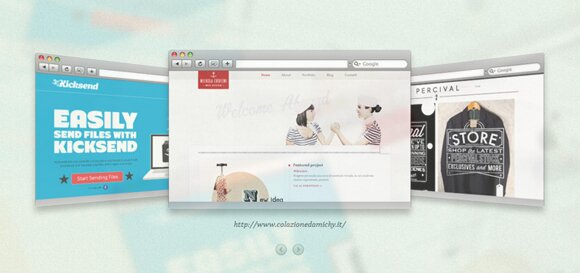
3. ImageFlow
This image viewer is similar to Apple’s CoverFlow interface that has become so familiar in their various products and applications.












































511
Readers
309
Fans
718
Followers