Posted By Shevaa | on March 12, 2012 | in Coding
jQuery is a fast and concise JavaScript library designed to simplifies Animating and Ajax Interactions for web development with the powerful scripting language that it represents you can do amazing things because of its “writes less, do more” principle. jQuery takes very little code to create custom animation effects and image galleries. Jquery tools are updating every day.
We already published 95+ Stunning Jquery Effects, Lightbox, and Tutorials in our previous post. In this today’s post here’s another list of 30+ Fresh and Outstanding Jquery Effects Roundups from 2012 for your upcoming project no doubt is useful for you!
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
Image Slider, Light Boxes
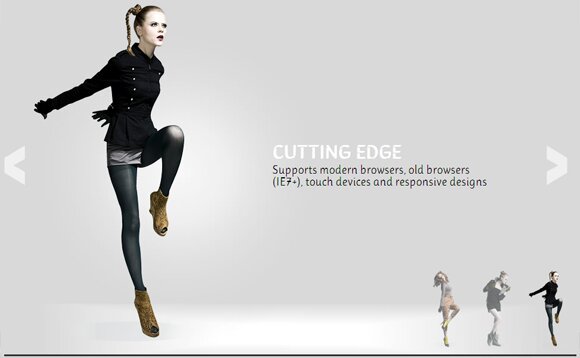
01. Slider With Modern Effects

02. Book Transition Pages

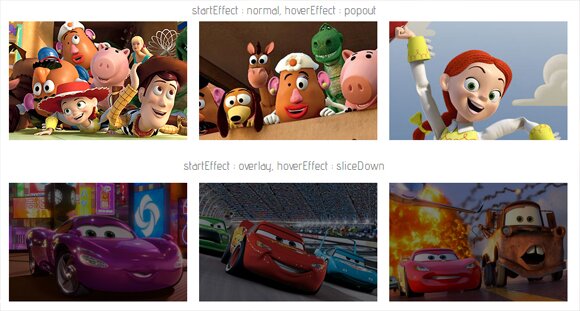
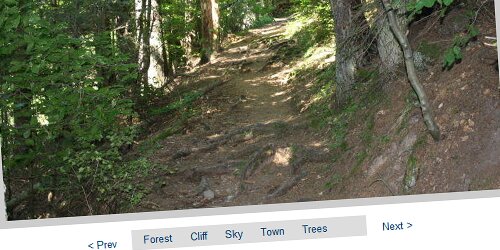
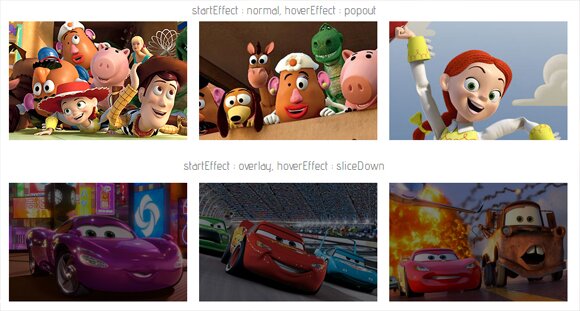
03. Image Hover Effects

04. Swish Zoom Hover Effect

continue reading »
Posted By Shevaa | on November 26, 2010 | in Coding
JavaScript is a popular way of enabling programmatic access to computational objects within a host environment with the use of scripting language. It is currently the most popular programming language in the web. The objective of the functional programming language is to enhance user interface and to provide dynamic and interactive websites. The programmers can apply some scripting modules from different JavaScript libraries or toolkits to create awesome and effective screen-casts.
The following is a JavaScript developer center that includes some JavaScript libraries that offer different modules like Core, AJAX, Events, Load, CSS and many more. Whether the programmers want to provide enhanced multiple file upload methods, creating standard based web forms, or devise mouse gesture, they have many options of JavaScript libraries. Likewise, creating interactive maps, images and image effects, multiple types of charts, and graphs is highly possible with charting or image development toolkits.
1. Alloy UI
Alloy UI is a JavaScript UI library, a CSS framework, a set of HTML recipes and a taglib library, all combined to empower developers across multi-skilled teams deliver rich and dynamic applications.

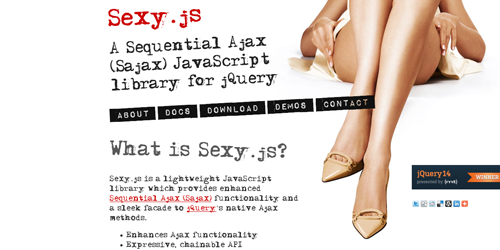
2. Sexy.js
Sexy.js is a lightweight (<1kb compressed) JavaScript library that provides enhanced sequential Ajax (Sajax) functionality. The library is chainable, enables you to manage script dependencies and write prettier code.

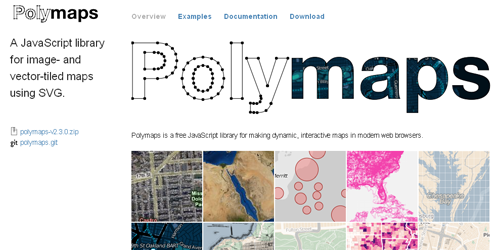
3. Polymaps
Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., it works with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations.

continue reading »
Posted By Shevaa | on February 26, 2010 | in Coding
This post presents a Collections of Image Galleries, SlideShows, and image and Flash lightboxes using Ajax, Javascripts, Jquery Plugins
1. jQuery morphing gallery
In this tut you will learn how to create a simple image gallery that when an image is selected, it will “morph” into its relevant size.

2. jqFancy Transitions
jqFancy Transitions is easy-to-use jQuery plug in for displaying your photos as slideshow with fancy transition effects.

3. JonDesign’s SmoothGallery

continue reading »





















































511
Readers
309
Fans
718
Followers