All posts in - Ajax Tag
Posted By Shevaa | on March 12, 2012 | in Coding
jQuery is a fast and concise JavaScript library designed to simplifies Animating and Ajax Interactions for web development with the powerful scripting language that it represents you can do amazing things because of its “writes less, do more” principle. jQuery takes very little code to create custom animation effects and image galleries. Jquery tools are updating every day.
We already published 95+ Stunning Jquery Effects, Lightbox, and Tutorials in our previous post. In this today’s post here’s another list of 30+ Fresh and Outstanding Jquery Effects Roundups from 2012 for your upcoming project no doubt is useful for you!
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
Image Slider, Light Boxes
01. Slider With Modern Effects

02. Book Transition Pages

03. Image Hover Effects

04. Swish Zoom Hover Effect

continue reading »
Posted By Shevaa | on March 7, 2010 | in Coding
Hello designers, Most of you already aware that jQuery is a lightweight JavaScript library here I have shared about the navigation usages and importance. The navigation menu is very important component of web pages and without this we can’t fulfill the web site .The navigation menu is usually placed at most of the people’s visible location, and attract the viewers. That the reason we are telling this is very important one to design the pages. Due to this importance, we have to give importance to this kind of parts. So as a designer we have to give efficient, attractive and fabulous navigation in web pages. For your encouragement here with disclosed 30 inspiring navigation menus using jquery and CSS, kindly refer and make the web pages very efficient. I hope this navigation using jQuery plug-in helpful to you make excellent WebPages.
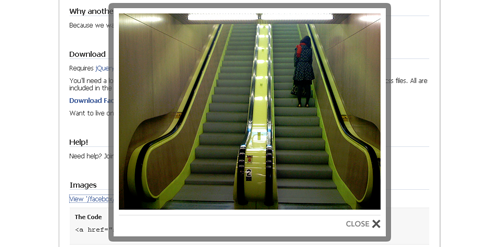
1. Facebox : Facebook-style lightbox

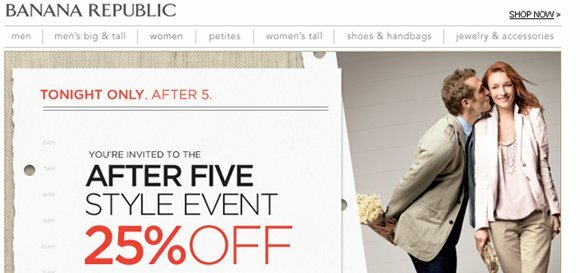
2. Making a Photoshoot Effect With jQuery & CSS

3. Fancy Thumbnail Hover Effect w/ jQuery
continue reading »
Posted By Shevaa | on February 26, 2010 | in Coding
This post presents a Collections of Image Galleries, SlideShows, and image and Flash lightboxes using Ajax, Javascripts, Jquery Plugins
1. jQuery morphing gallery
In this tut you will learn how to create a simple image gallery that when an image is selected, it will “morph” into its relevant size.

2. jqFancy Transitions
jqFancy Transitions is easy-to-use jQuery plug in for displaying your photos as slideshow with fancy transition effects.

3. JonDesign’s SmoothGallery

continue reading »




















































511
Readers
309
Fans
718
Followers