Making the Most of Flat Web Design
It’s no secret that “flat” web design is coming back in a big way in 2013. Perhaps we can thank mobile and responsive web design for the newly resurrected trend, as flat design makes for easy viewing and navigation on a mobile device. Microsoft and Android embraced it early on, and integrated flat design into their mobile operating systems, and recently Apple followed suit when they unveiled iOS7. It’s a rare occasion when Apple follows a trend rather than pioneering it, and it has the design community divided. Some find the change from the old skeuomorphic version to be refreshing; others look at it as a creative cop-out.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
Whatever your stance happens to be, flat web design seems to be firmly in place, at least for the time-being. So you might as well make this newly re-discovered trend work for you and your designs when appropriate.
Flat design is characterized by three main elements:
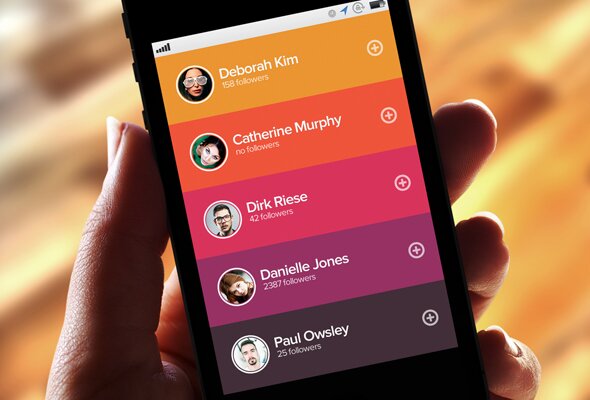
01. Solid Colors

“Color blocking” has been popping up everywhere, from interior design to fashion, and now it seems to be taking over the Internet as well. Flat design makes great use of simple solid colors to make a bold statement. There are many ways of achieving this. Varying tints of a particular color, bold, vivid contrasting colors, even black and white with a single pop of color. The specific colors you choose make no difference in flat design, as long as they are solid. As always, choose a color scheme that is appropriate for the site.
02. No (or Extremely Subtle) Style Effects

Perhaps the greatest hallmark of flat design is its lack of effects such as textures, gradients, shadows, glows and bevels. The idea being that the page is essentially being stripped down to its most basic elements. That kind of simplicity can result in an effortless and un-cluttered user experience. Keep in mind, in flat web design you can still make use of borders and faux-shadows that are just a solid darker color.
When designing a flat website, you still need to think about certain user experience cues that let visitors know that a particular element is clickable on a hover state. This can be as simple as swapping out one solid color for a slightly lighter or darker shade.
03. Simplicity

The reason flat design is making such a comeback is because of its inherent ease-of-use. Breaking down a web design to its most basic elements: color, typography, and hierarchy, eliminates distractions and increases usability. We have all heard the old adage “less is more,” and flat web design is a perfect example.
Now that mobile accounts for more than half of all Internet browsing, we have to really think about making that experience as seamless as possible. Getting rid of the clutter and re-focusing on simplicity in design is the most logical step forward for web design in general.
Final Thoughts
Whether or not flat design is here to stay is up for debate, although I happen to think that will be around for quite some time. There will always be a place for more complex design, but simplicity is and always has been a favorite with designers. Whenever you can make things easier on end users, it will result in increased engagement, and at the end of the day, that is what good web design is all about.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.



















































I love flat design and it’s a little disappointing that Apple have been a late comer to the trend. Flat design gives user experience a much easier and simpler interface for the users to understand and on mobile devices it’s so important to keep you users engaged for as long as possible.