30 Mind Blowing Parallax Scrolling Effect Websites
Now a day’s Parallax scrolling effect become a New and More Popular Trend in web design. Parallax scrolling is a special scrolling technique in computer graphics, to create an illusion of depth in a 2D video game and adding to the immersion by moving multiple layers of images at different speed. Same technique can also be implemented in web design. In Today’s Post We gathered 30 Mind Blowing examples of websites using the parallax effect to inspire you. If you are Planning to start a parallax scrolling Portfolio Site, this is a must read post.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
01. Ludwings

02. Cymetriq

03. Intac to 10 Years

04. Besser Leben Mit Lehm

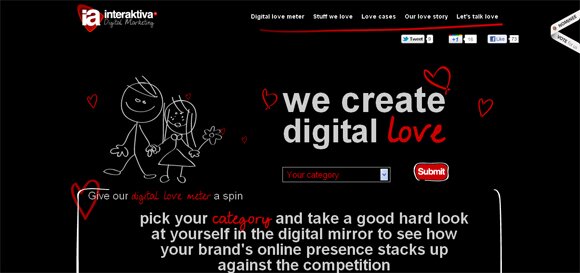
05. Interaktiva Online

06. Shelton Fleming

07. Werbeagentur Kopfnuss

08. Grab & Go

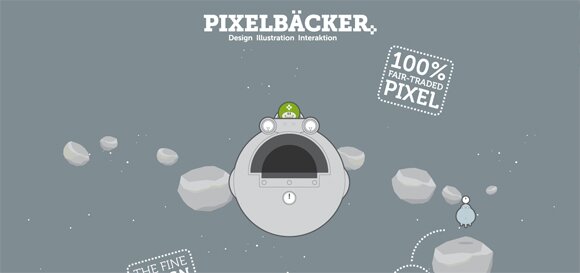
09. Pixel Baecker

10. Slavery Foot Print

11. Dylan Baskind

12. Guilhermegarcia

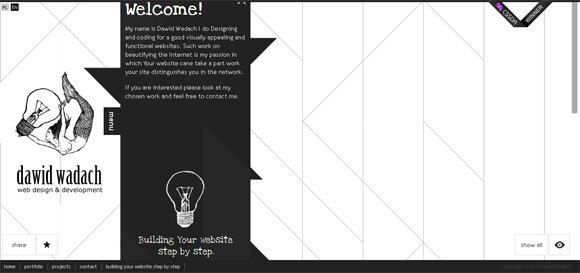
13. David Wadach

14. Brand Berry

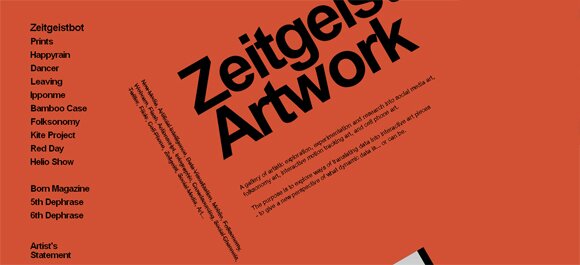
15. Zeitgeistbot

16. Soup

17. Ahsx

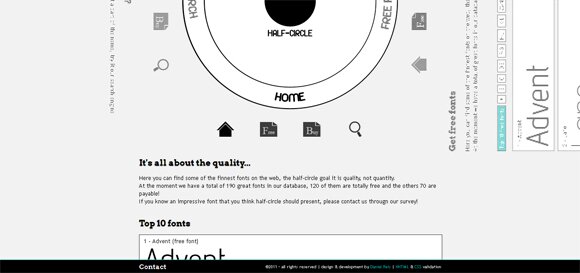
18. Half Circle

19. Rtraction

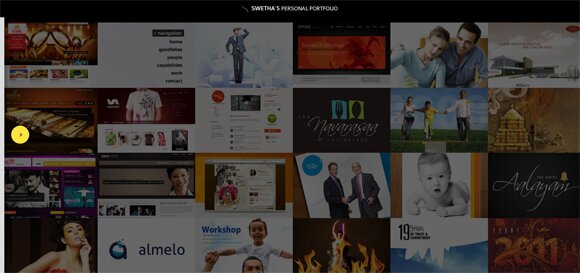
20. Swetha Portfolio

21. Marlene Portfolio

22. Neotokio

23. We Run Mexico

24. Pioneer

25. Loyeti

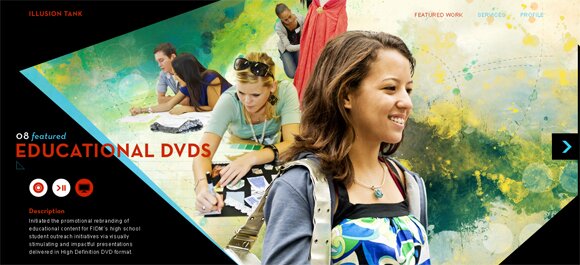
26. Illustion Tank

27. Paretria

28. Mcube

29. 5b Net

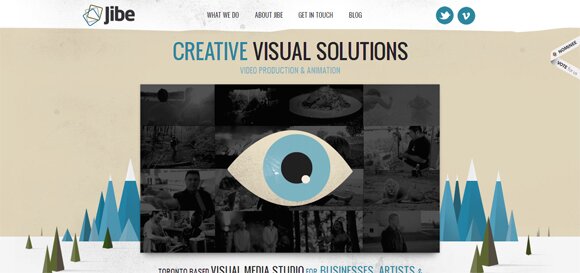
30. Jibe Visuals

























Thanks for this useful post! I’ve bookmarked for future reference. Another site that I also recommend that you haven’t included in your post is http://www.dreame.biz. I love it because it has more than 50+ Tutorials.
I’ve seen the Grab & Go example on a couple parallax lists now and I think it’s a great example – love the way the popcorn is blown up to give some depth.
This parallax designs would be a good way on advertising ads by add up some of this new creative things can be made
These parallax scrolling websites are really mind blowing. These scrolling techniques can be highly helpful in creating 2D video games. I know one web design company which creates websites with good parallax scrolling technique. Any one interested can visit http://www.sscsworld.com
These scrolling effect websites are superb! Soup and Grab & Go web designs are amazing!!
The Illustion Tank is my favorite design, thanks for sharing it here
Great collection of design and some interesting interaction, but they are far from ‘mind-blowing’ IMO. The overal UX is terrible as most of them work only only one browser, lacking any decent graceful degrade. Some don’t have any mobile/tablet redirect or version to view on.
very nice scrolling effects , thanks for sharing.