Amazing Collection of Animation and Transition Effect Roundups
Web Design is one of the most fast changing and growing. JQuery and CSS3 have caught the web and now it is one of the most preferred solutions in creating fancy animations. CSS3 is full of amazing features, some of which are less explored. In this post we have compiled some useful Inspiration, Photo Effects, Photography, Text Effects, Typography, Jquery effects, css3 animation, hover, menu animation, transform, transistion, thaumnail, navigate effects for your next upcoming projects. Enjoy!!
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
01. Look Inside” Book Preview with BookBlock

02. Shape Hover Effect with SVG

03. SVG Drawing Animation

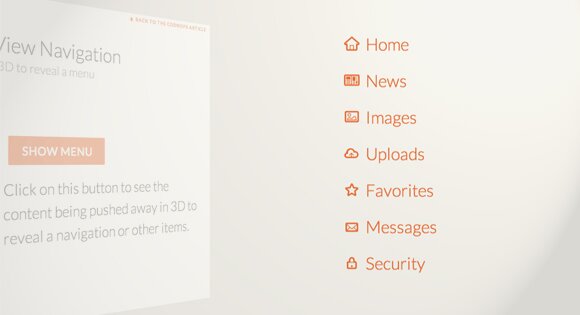
04. Perspective Page View Navigation

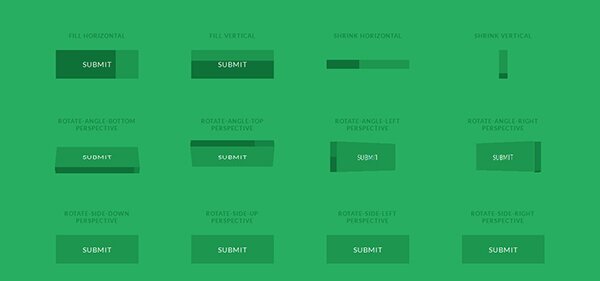
05. Progress Button Styles

06. Elastic Dragging Interaction

07. Animated SVG Icons

08. Animations for Thumbnail Grids

09. Animated Border Menus

10. Flexible & Good-Looking Share Button jQuery Plugin

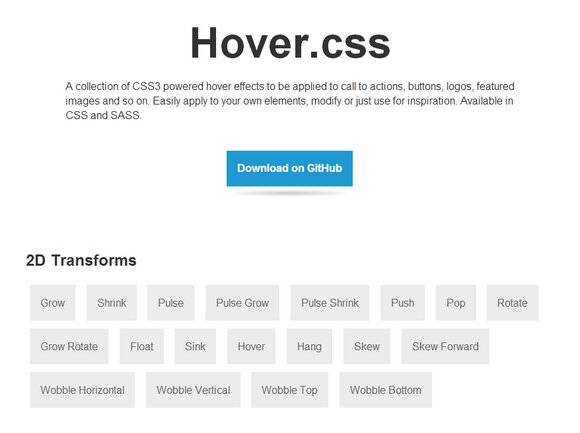
11. A Collection of CSS3 Powered Hover Effects

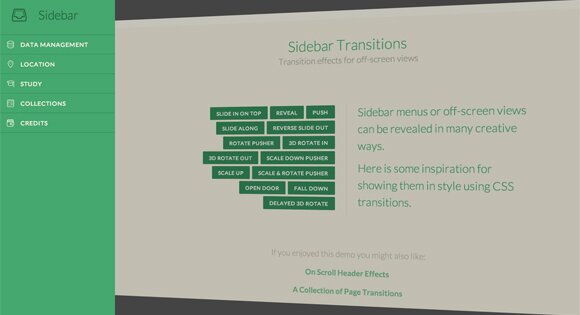
12. Transitions for Off-Canvas Navigations

13. Sliding Horizontal Layout
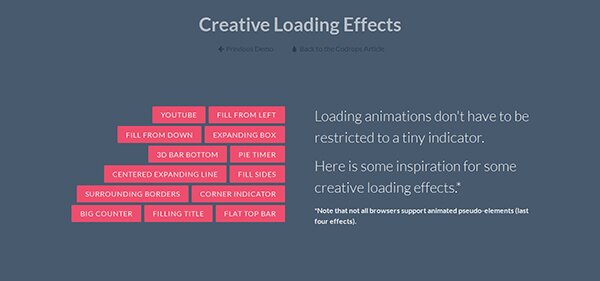
14. Creative Loading Effects

15. Animated Opening Type

16. Icon Fonts in Use with a Fancy Hover Effect

17. Css-only Lavalamp-like Fancy Menu Effect

18. Diagonal Thumbnails Gallery

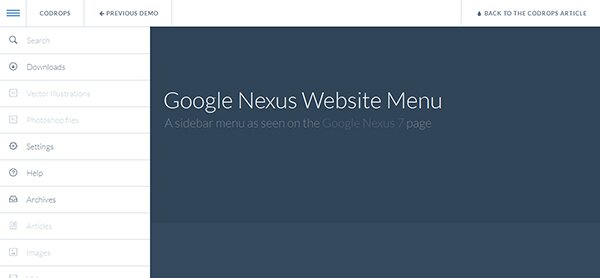
19. Google Nexus Website Menu

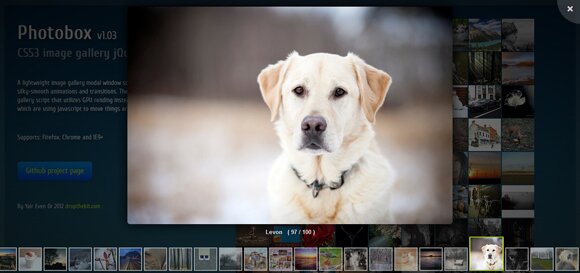
20. Photo Gallery with AngularJS and CSS3

21. Smoothly ease transitions numbers

22. Buttons With Built-in Progress Meters

23. Simple Loading Spinners Animated with CSS3

24. CSS Loading Spinners

25. Create A Typing Effect In CSS

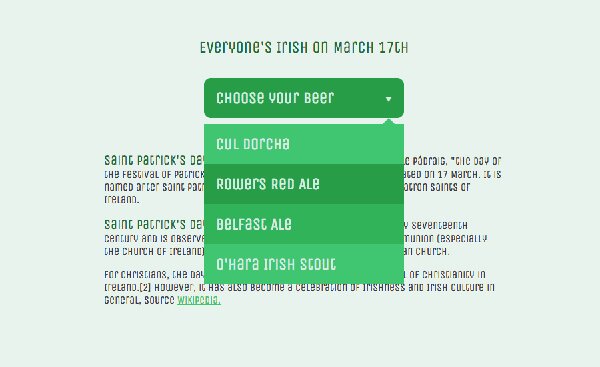
26. Css-only Alternative to the Select Element

Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post.
























Trackbacks/Pingbacks
[…] Amazing Collection of Animation and Transition Effect Roundups […]