30 Useful Fancy Navigation with Jquery
Hello designers, Most of you already aware that jQuery is a lightweight JavaScript library here I have shared about the navigation usages and importance. The navigation menu is very important component of web pages and without this we can’t fulfill the web site .The navigation menu is usually placed at most of the people’s visible location, and attract the viewers. That the reason we are telling this is very important one to design the pages. Due to this importance, we have to give importance to this kind of parts. So as a designer we have to give efficient, attractive and fabulous navigation in web pages. For your encouragement here with disclosed 30 inspiring navigation menus using jquery and CSS, kindly refer and make the web pages very efficient. I hope this navigation using jQuery plug-in helpful to you make excellent WebPages.
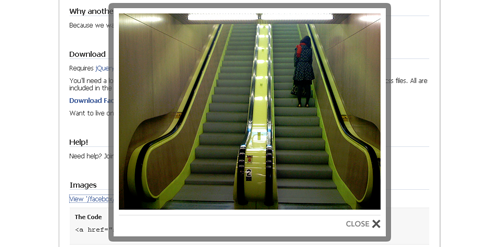
1. Facebox : Facebook-style lightbox

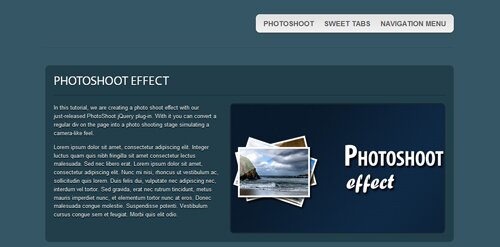
2. Making a Photoshoot Effect With jQuery & CSS

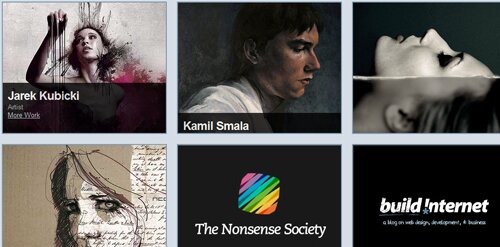
3. Fancy Thumbnail Hover Effect w/ jQuery
4. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial

5. Create a Slick and Accessible Slideshow Using jQuery
6. A fancy Apple.com-style search suggestion

7. Hovering Scroll to Top Button With JQuery

8. AJAX Tabs With jQuery 1.4 & CSS3
9. “Who Is Online” Widget With PHP & jQuery
10. Coding a CSS3 & HTML5 One-Page Website Template

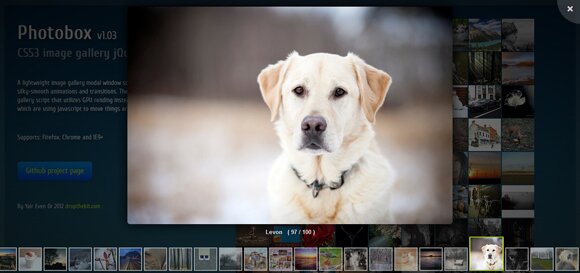
11. jQuery image viewer plugin
12. Jquery TopUp Light Box
13. Animated Navigation with CSS & jQuery

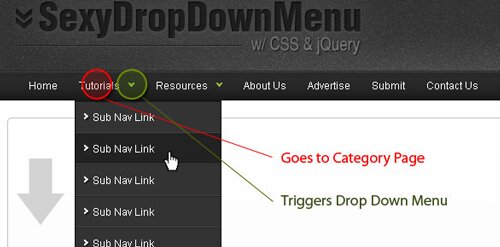
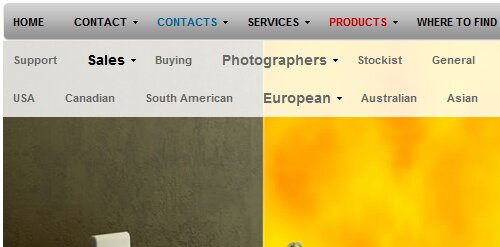
14. Sexy Drop Down Menu w/ jQuery & CSS

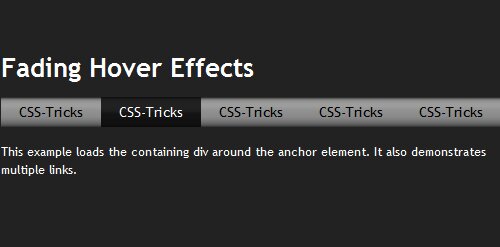
15. Color Fading Menu with jQuery

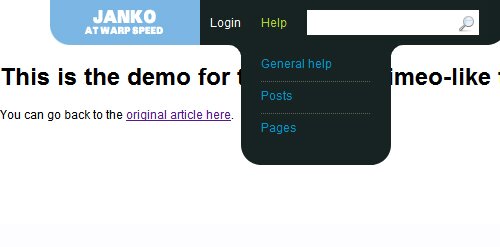
16. Vimeo-like top navigation

17. Amazing Music Player
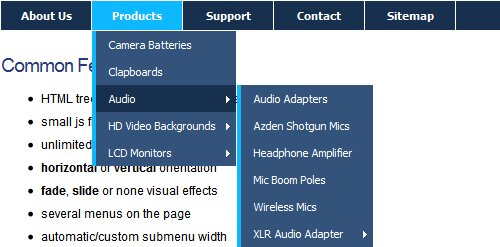
18. Jquery Slide SubNav

19. Jquery PHP Chat
20. Contact Jquery Plugin
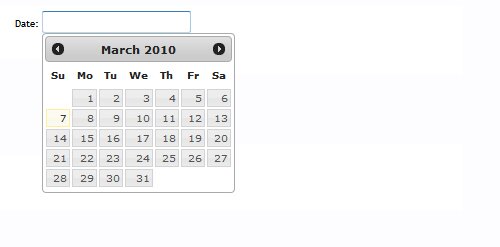
21. Date Picker

22. Ajax Fancy Captcha – Jquery Plugin
23. Slide-in jQuery Contact Form
24. Signing dropdown box likes Twitter with jQuery
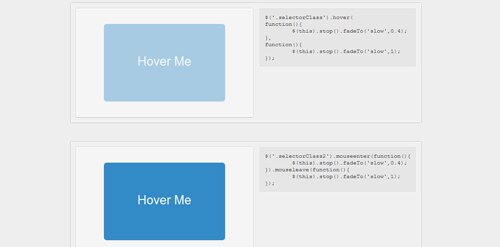
25. MicroTut: The jQuery Hover Method

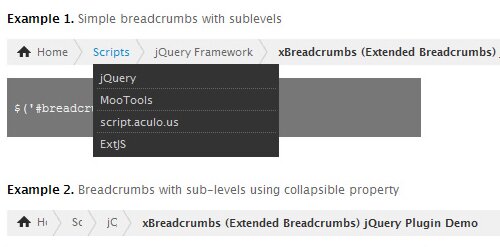
26. Extended Breadcrumbs Jqury Plugin

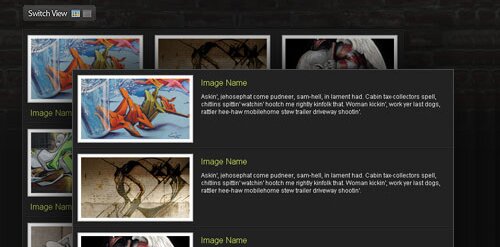
27. Easy Display Switch with CSS and jQuery

28. Sliding Boxes and Captions with jQuery

29. jQuery – dropline with current selection

























thanks fro sharing this great post!!
Thanks Hari… Keep Reading my Post..
Valuable Collections
nice post…