17 Useful Library and Components for Javascript Developers
JavaScript is a popular way of enabling programmatic access to computational objects within a host environment with the use of scripting language. It is currently the most popular programming language in the web. The objective of the functional programming language is to enhance user interface and to provide dynamic and interactive websites. The programmers can apply some scripting modules from different JavaScript libraries or toolkits to create awesome and effective screen-casts.
The following is a JavaScript developer center that includes some JavaScript libraries that offer different modules like Core, AJAX, Events, Load, CSS and many more. Whether the programmers want to provide enhanced multiple file upload methods, creating standard based web forms, or devise mouse gesture, they have many options of JavaScript libraries. Likewise, creating interactive maps, images and image effects, multiple types of charts, and graphs is highly possible with charting or image development toolkits.
1. Alloy UI
Alloy UI is a JavaScript UI library, a CSS framework, a set of HTML recipes and a taglib library, all combined to empower developers across multi-skilled teams deliver rich and dynamic applications.

2. Sexy.js
Sexy.js is a lightweight (<1kb compressed) JavaScript library that provides enhanced sequential Ajax (Sajax) functionality. The library is chainable, enables you to manage script dependencies and write prettier code.

3. Polymaps
Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., it works with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations.

4. ScriptSrc.net
ScriptSrc.net is a website which makes including script tags of popular libraries easy. By simply clicking to the “copy” link, you’re ready to paste the script tag for the selected library (which is hosted on Google).

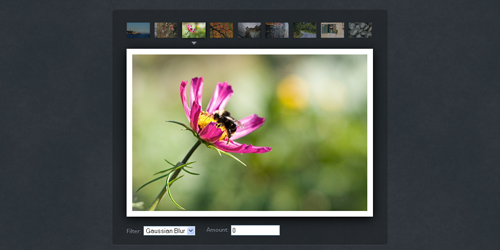
5. PaintbrushJS
PaintbrushJS is a JavaScript library for applying effect to images on the client-side. It makes use of the canvas element and works by applying a class to an element on the web page and setting few parameters with some extra HTML attributes.

6. Selectivizr
Selectivizr is a JavaScript library that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. The library requires a JavaScript framework to run and many popular ones are supported like Query, MooTools, YUI, Dojo, Prototype and more.

7. canvasXpress
canvasXpress is a free JavaScript graphing library based on the

8. DOMAssistant
DOMAssistant is a modular lightweight JavaScript library, with CSS selectors, event handling, AJAX and complete Unicode support. It consists of 6 individual modules (Core, AJAX, Content, CSS, Events, and Load), but only the core DOMAssistant module is required. All other modules are optional, and you can choose to only use the ones you find necessary in your application.

9. Plupload
Plupload is an advanced open source JavaScript component for file uploads. It has the unique feature of supporting multiple upload methods including: HTML5 Gears, Silverlight, Flash, BrowserPlus and normal forms. Other features include: upload progress, image resizing, multiple file uploads, and chunked uploads.

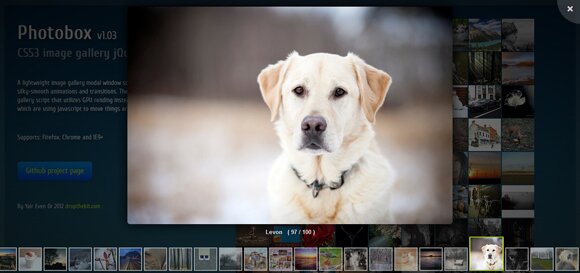
10. ContentFlow
ContentFlow is a flexible JavaScript library that enables you to easily create slideshows / carousel / image-flow like components.You can add multiple content flows in one web page, each separately configurable to satisfy different visual needs.

11. JS.Class
JS.Class is a JavaScript library developed to facilitate Ruby style object-oriented development in JavaScript. It implements Ruby’s core object, module and class system and some of its meta programming facilities, giving you a powerful base to build well-structured OO programs.

12. ValidForm Builder
ValidForm Builder is a open source PHP and JavaScript library that simplifies creation of standards based web forms. It also helps you to validate form fields, both on client and server side. It requires PHP 5+ and jQuery, and works in all major browsers (Internet Explorer 6+, Firefox 2+, Opera 9+, Safari 2+, Chrome).

13. Uki
Uki is a simple JavaScript user interface toolkit for creating desktop-like web applications with few lines of code. The toolkit is fast. It uses progressive rendering, can render 30k+ lists & tables very quickly (which would normally take minutes in IE).

14. Moousture
Moousture is a JavaScript mouse gesture library, built with MooTools. It simply checks the mouse movements & catches them if they follow any given route.

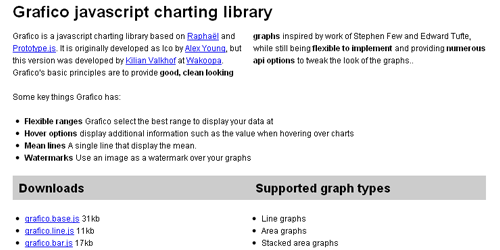
15. Grafico
Grafico is an open source JavaScript charting library built with Raphaël & Prototype.js. It is possible to create multiple types of charts like line, area, bar & stacked charts, sparklines and more.

16. cssSandpaper
cssSandpaper is a JavaScript library which enables IE to support CSS transforms and every other browser to work with the same rule definitions.

17. LABjs
LABjs (loading and blocking JavaScript) is an on-demand JavaScript loader, capable of loading any JavaScript resource, from any location, into any page, at any time. By default, the library helps loading all scripts in parallel (it is possible to define priorities) which is a great speed improvement that we usually see with asynchronous scripts.

The JavaScript developer center is a comprehensive source of comprehensive frameworks and libraries that help the programmers enhance the user interface on the websites. The toolkits and libraries are functional in assisting the programmers with improved JavaScript programming functionality.
Various server-side JavaScript platforms allow the users to create different platforms for different purposes. Now the question is to what extent the libraries or toolkits take different browsers into account? Can the toolkits be used for different host environments?























This is a great collection. I really think these will come in handy. Thanks!
Really nice list of JS Resources. Thanks for sharing.
Thanks Codeforest. Thanks for reading my blog
Nice collection of Js tools thanks
Thx Graphic Design Junction.. Thanks for reading my post. Keep Reading…
Very useful tool for developers specially “ScriptSrc.net ”
Thanks for sharing
Thanks Tech Blog… Thanks for visiting my blog. Keep Reading
Useful Javascripts .