95+ Stunning Jquery Effects, Lightbox, Tutorials
Posted By Shevaa | on February 28, 2011 | in Coding, Design, Tutorials30 Comments
JQuery is one of the most popular JavaScript frameworks which are powerful tools and huge benefit for developers to improves the designs integration with Web applications. This article will briefly introduce you to the jQuery with excellent examples. JQuery is really wonderful plug-in for designers which are giving attractive functionality to the web sites. Even now day’s every designers focusing on Jquery because of needs to have functionality out of the box that can be accessed by using this.
Here with showcased Complete 95+ Stunning Jquery effects examples, with Tutorials For Your reference and Inspirations.
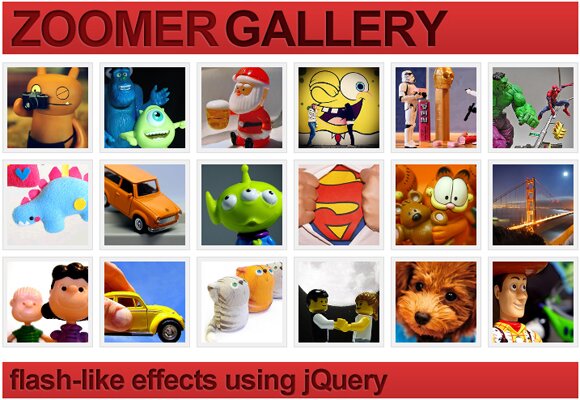
01. Zoomer Gallery
In this demo, what appears to be a regular static image gallery is given some extra interactivity by using a multi-layer zoom effect when hovering over an image.

02. Circulate
This demo shows the much used Flash effect of circling an image around a page – all done using jQuery.

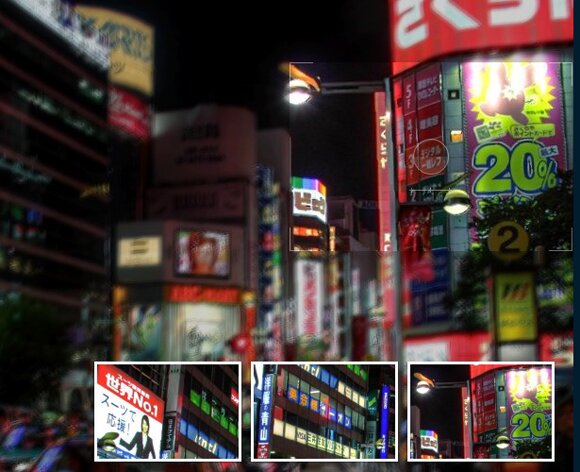
03. Making a Photoshoot Effect With jQuery & CSS
Although this demo may seem like eye-candy at first glance, it could be a very powerful tool for working with large images when coupled with AJAX or HTML5 local storage.

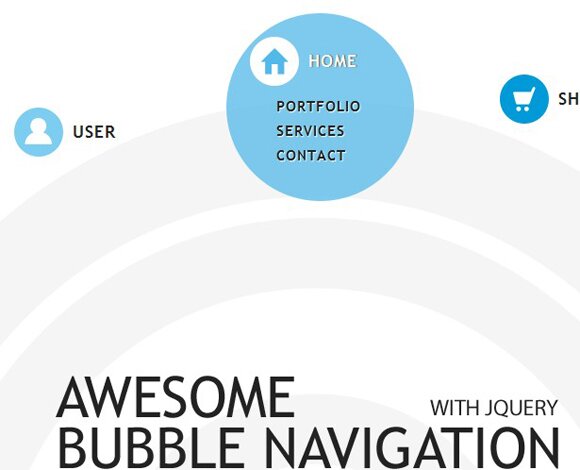
04. Awesome Bubble Navigation
Here the developer makes good use of color transitions and animation to produce a very attractive and interactive menu.

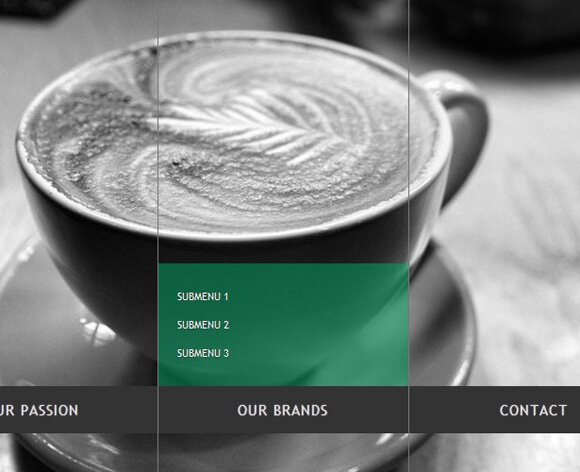
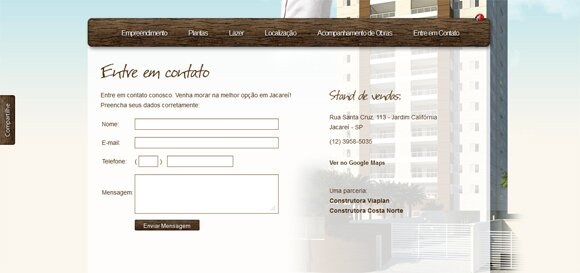
05. Beautiful Background Image Navigation
In this demo each user action triggers several transitions which all act to fully immerse the user in the interface.

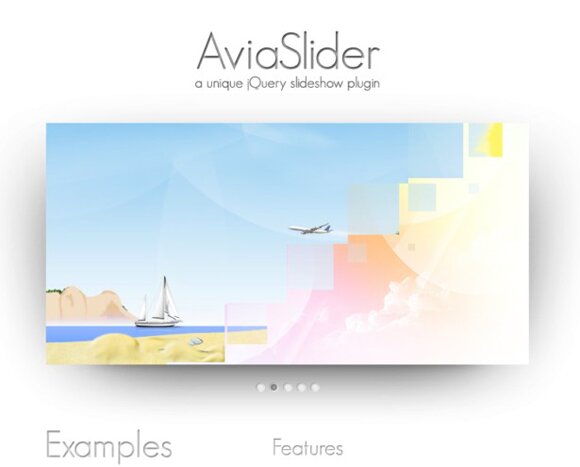
06. AviaSlider
AviaSlider uses classic Flash-like transition effects to enhance what would appear to be a standard slider interface.

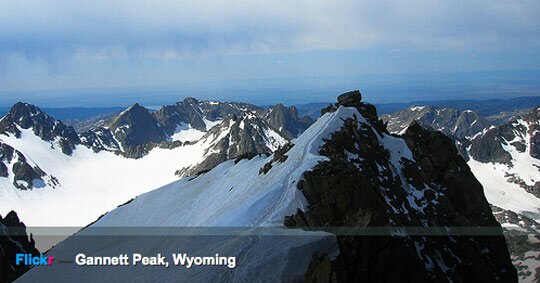
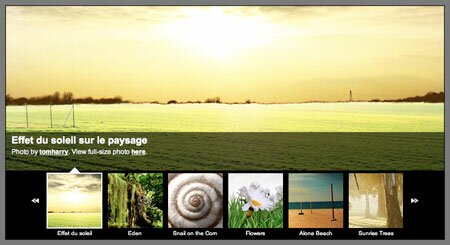
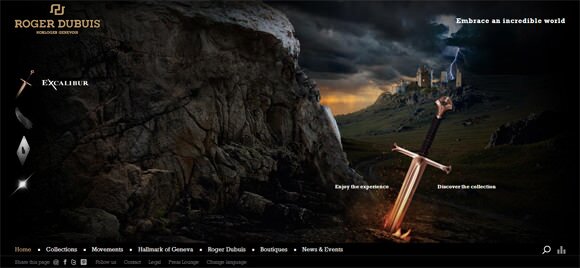
07. Background Image Slideshow
Animated backgrounds are one of the areas where Flash used to dominate in web design. Here is an example using jQuery instead.

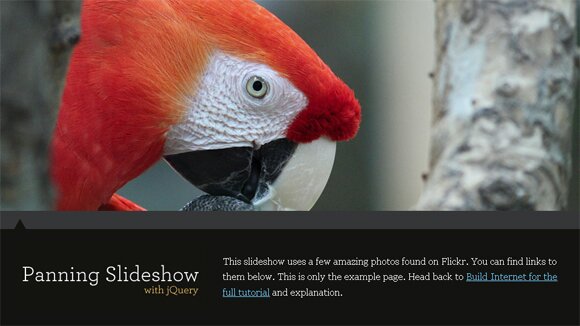
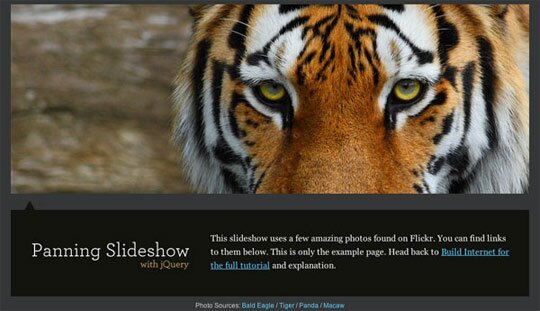
08. Panning Slideshow
Another unique take on the typical slideshow interface. Here the author adds diagonal navigation to spice up the interface and to make it stand out.

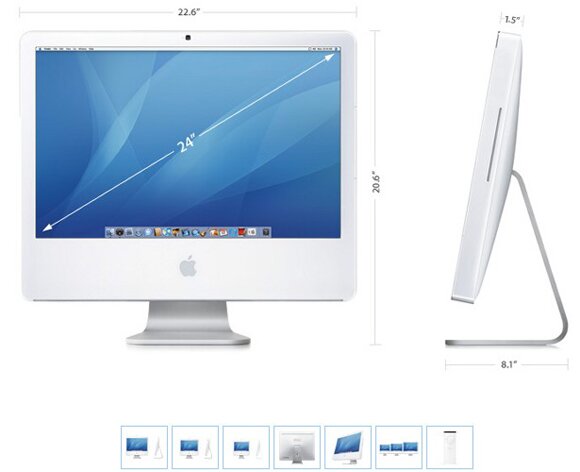
09. iCarousel – Horizontal images slider
Another slideshow that adds just a touch of easing to make the transitions really stand out. It’s no wonder that they chose to showcase sexy Mac products in this demo.

10. Cloud Zoom
A plugin that looks like it was designed with eCommerce in mind. Cloud Zoom is easy to implement and can really enhance the user’s experience.

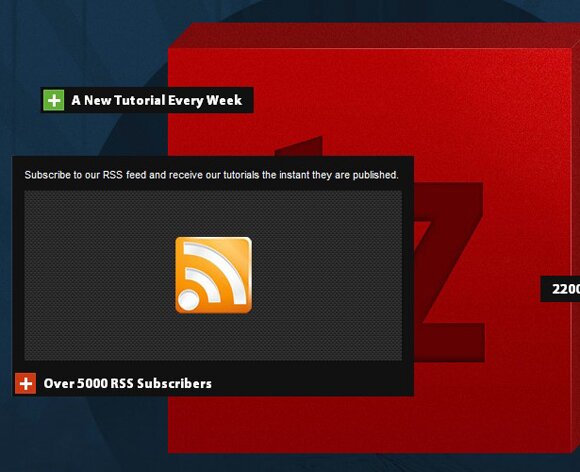
11. Sponsor Flip Wall With jQuery & CSS
In this tutorial you’ll learn to create an interactive sponsor wall that fits a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.

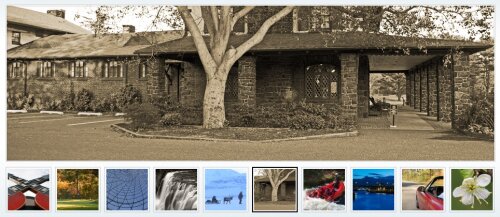
12. Full Page Image Gallery

13. Collapsing Site Navigation

14. Slide Down Box Menu

15. Stunning Circular Motion Effect with jQuery

16. Full Page Image Gallery with jQuery

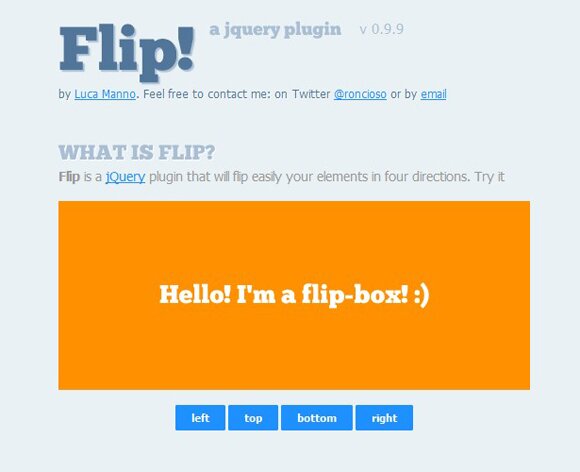
17. Flip! A jQuery plugin
This demo mimics the popular card flip technique which can rotate an element 360 degrees around its own x or y-axis.

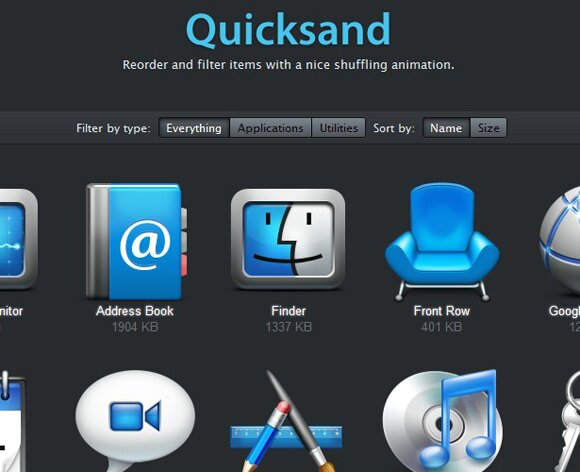
18. jQuery Quicksand plugin
This is a great plugin for sorting an array of elements/icons on a page with nice fade-in/fade-out and animation effects.

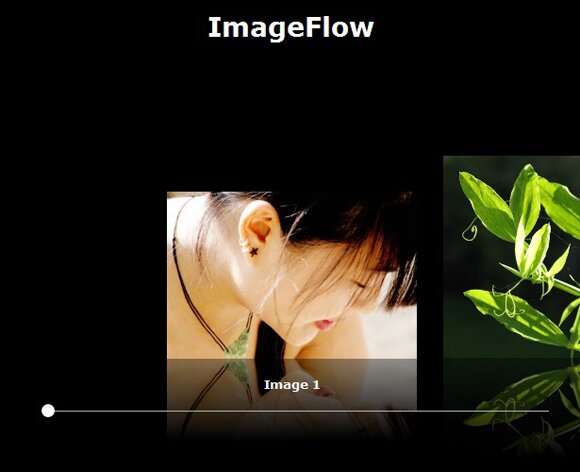
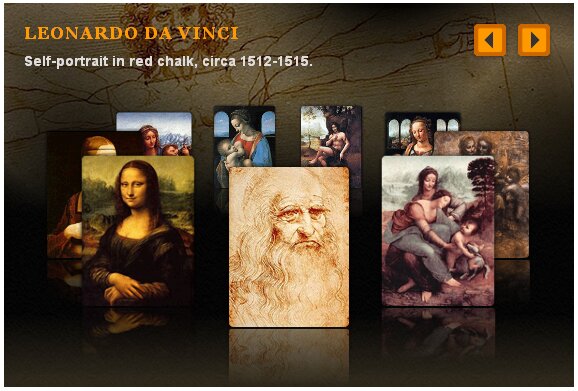
19. ImageFlow
This image viewer is similar to Apple’s CoverFlow interface that has become so familiar in their various products and applications.

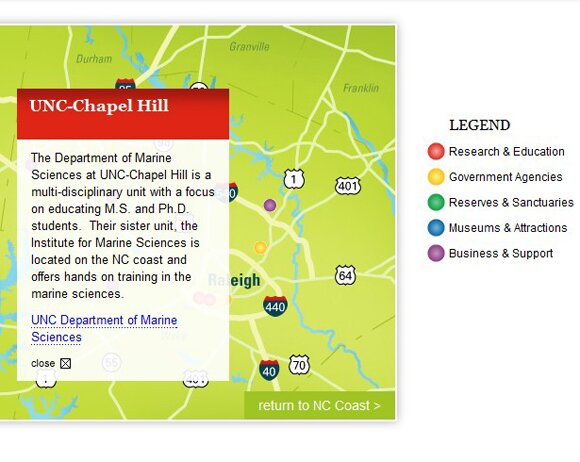
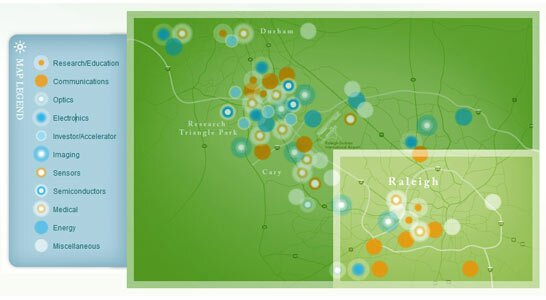
20. Building an interactive map with jQuery instead of Flash
This demo joins the power of jQuery with Ajax to really create an engaging interface.

21. Slideout Tips With jQuery & CSS3
Clicking on the “+” symbols reveals additional information with a nice smooth animation effect.

22. Photo Zoom Out Effect
This demo looks deceptively simple, but upon further examination you will find there are several layers to the complexity of the zoom-out effect.

23. Sliding Boxes and Captions with jQuery
Here we get to see how powerful transitions can be created using jQuery, a technique once reserved for Flash developers only.

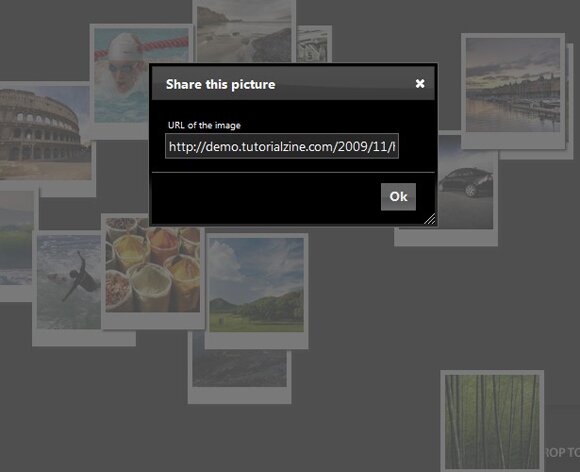
24. CSS3 Lightbox Gallery
This plugin looks like it was written specifically for social-media. Dragging and dropping a photo on top of the “share box” will open a modal window that can be the interface to call an API via AJAX which can allow the user to share a photo on Flickr, Twitter, Facebook, and other sites.

25. jqFancy Transitions
This plugin can be used to display your photos as a slideshow with fancy Flash-like transition effects.

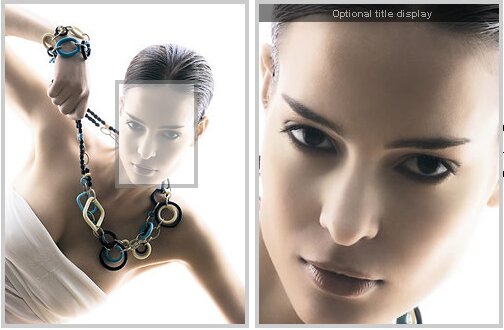
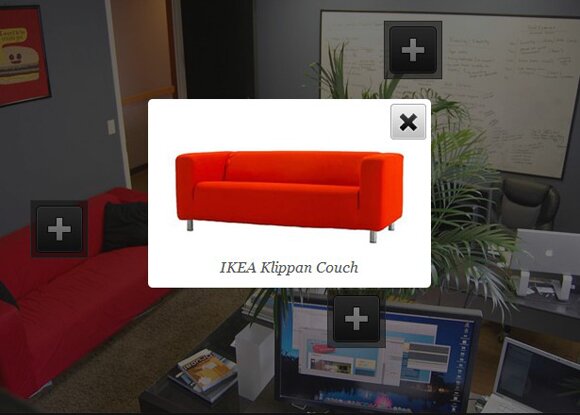
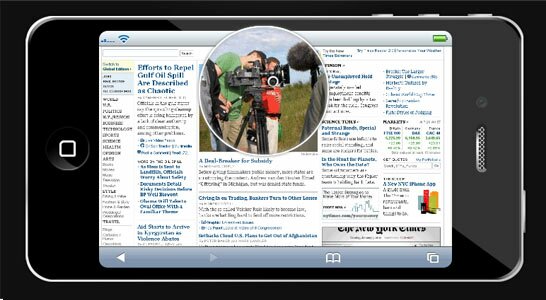
26. Making an Interactive Picture with jQuery
This demo can be used to take advantage of websites where there is lots of screen space. Clicking on a section of the website reveals a modal box which displays more information about the clicked section.

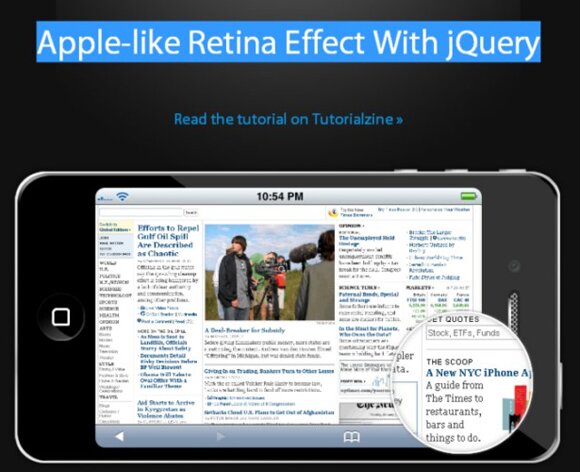
27. Apple-like Retina Effect
Anyone who has used an iPhone, iPod touch, or iPad is familiar with the “Retina View” that will enlarge a small area on the screen when you touch the area for an extended period of time. This demo implements this effect for the desktop.

28. Photo Zoom Out Effect
Here you’ll learn how to create a simple image zoom out effect with jQuery. The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography websites or image galleries.

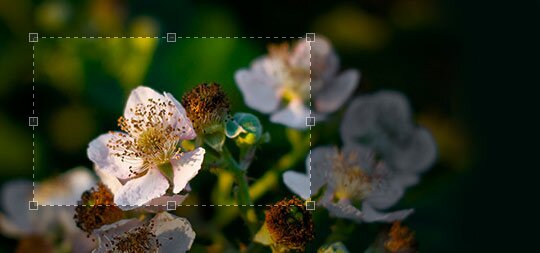
29. jCrop
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.

30. jQuery Captify Plugin
Captify is a plugin for jQuery written by Brian Reavis (@brianreavis) to display simple, pretty image captions that appear on rollover. It has been tested on Firefox, Chrome, Safari, and the wretched Internet Explorer.

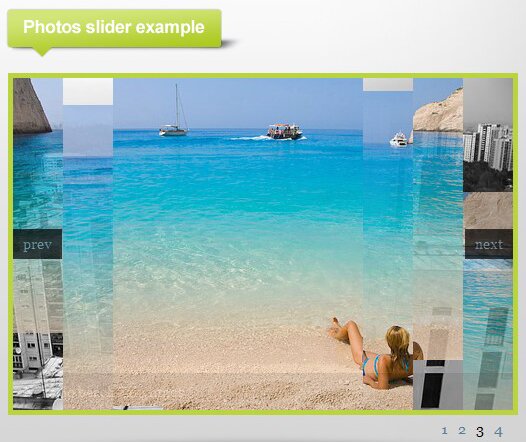
31. Animate Panning Slideshow with jQuery
In this tutorial you’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides.

32. jSquares
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover.

33. ZURB JavaScript Annotation Plugin
A plugin to easily add and save annotations on an image.

34. Zoomooz
Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.

35. iViewer
iViewer is a plugin used to load and view image in container with ability to zoom image and to drag it with mouse in container.

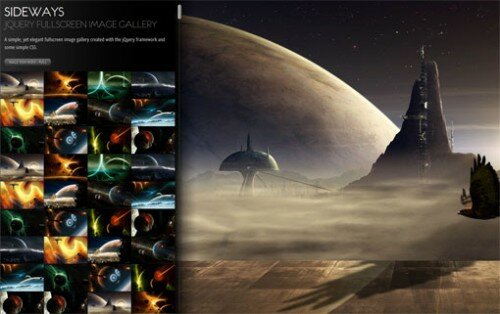
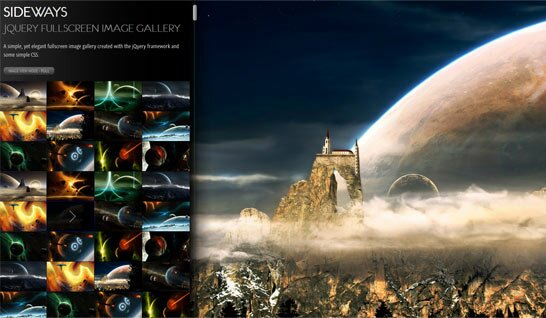
36. SIDEWAYS – jQuery fullscreen image gallery
A simple, yet elegant fullscreen image gallery.

37. Nivo Slider

38. An HTML5 Slideshow w/ Canvas & jQuery

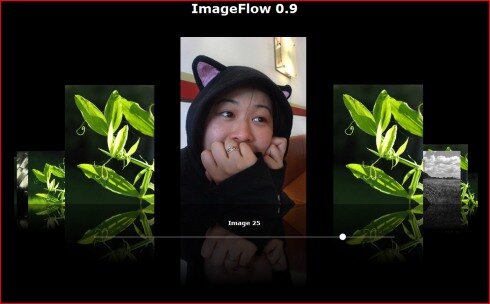
39. Image Flow 0.9
Image flow is inspired by Apple’s cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.

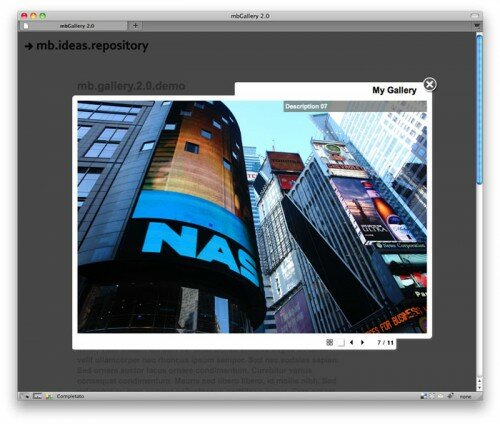
40. jquery mb.gallery
A full featured photo gallery, with navigation toolbar, thumbnails, autosize frame; you can also use it to show a public Flickr set or all public Flickr user photos.

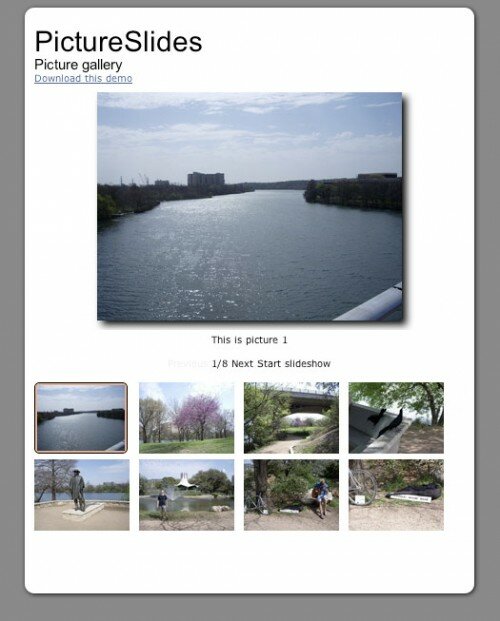
41. PictureSlides
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It can be a stand-alone slideshow or have a complete image library look with thumbnails, navigation buttons etc (an older version, which also works with DOMAssistant.

42. Supersized jQuery Plugin

43. AviaSlider
AviaSlider, a slideshow plugin features unique transition effects, includes an image preloader, autoplay and stop, supports linked images and size of only 8 kb works with jQuery lower and higher versions.

444. The Lof JSiderNews Plugin
Base on the Jquery Framework and the Easing Plugin, The JSiderNews Plugin is a slideshow plugin that displaying images or type of content and support favious navigation to previous|next items.

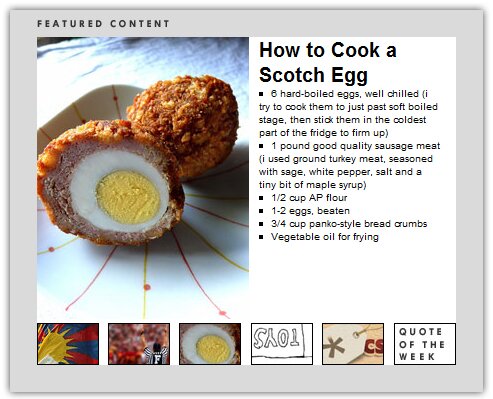
45. Creating a Slick Auto-Playing Featured Content Slider

46. GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.

47. Simple Slideshow using Mootools / JQuery

48. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

49. Zoomable & Interactive Map

50. Sideways – Fullscreen Gallery

51. Apple-like Retina Effect

52. DualSlider

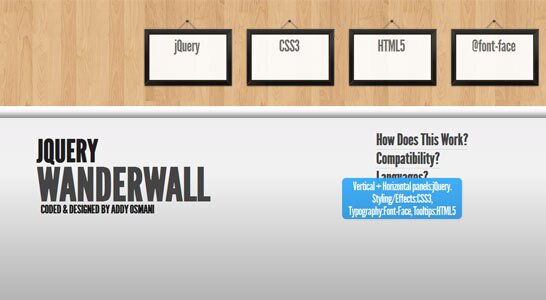
53. WanderWall

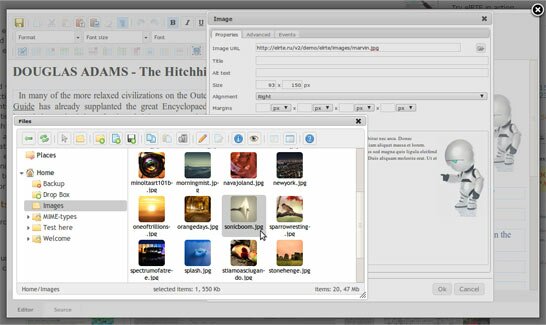
54. WYSIWYG Editor

55. Movie Search App

56. An easy way to create light-box with jQuery & CSS

57. COIN SLIDER

58. Presentation Cycle

59. 3D Cloud Carousel

60. LofCoolFlashNews Plugin

61. JCoverflip

62. Slide Deck
SlideDeck is a powerful slider plugin made for web designers. With SlideDeck, you can organize any type of web content into a beautiful and user-friendly slider.

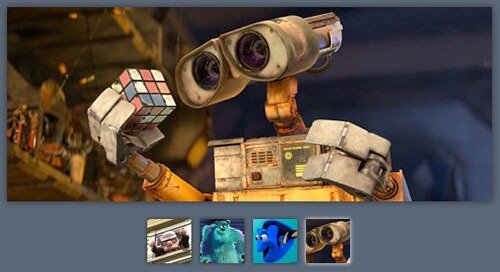
63. Thumbnails Navigation Gallery with jQuery

64. Custom Animation Banner with jQuery

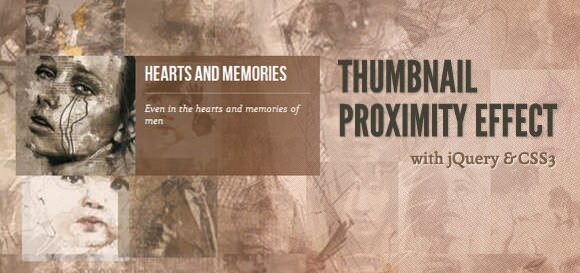
65. Annotation Overlay Effect with jQuery

66. Compact News Previewer with jQuery

67. Posts Slide Out Boxes with jQuery and CSS3

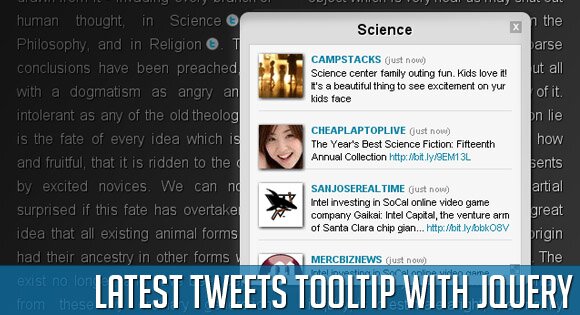
68. Latest Tweets Tooltip with jQuery

69. Minimalistic Slideshow Gallery with jQuery

70. Randomizer App w/ jQuery

71. Google Powered Site Search with jQuery

72. Animated 404 Page

73. Feature Suggest App w/ PHP, MySQL & jQuery

74. Dynamic FAQ Section

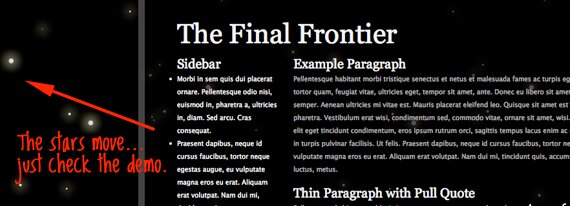
75. Create A Funky Parallax Background Effect
In this tutorial, we’ll be using JQuery to take a horizontally scrolling website and add a parallax scrolling background effect reminiscent of old-school 2D platform games like Sonic the Hedgehog.

76. Auto-Moving Parallax Background

77. Animated Header in jQuery
We are going to build a header that animates it’s background. We will also encase the header in shadow for the little extra dramatic effect.

78. Cartoon-like Background Image Animation
jAni is a simple plugin for jQuery which allows you animate background images. The plugin is basically an alternative to the animated GIF but with several benefits. At first, it’s always better to use an animated GIF as this format is supported by all browsers without any JavaScript code or additional markup, but the “dark side” of it is that an animated GIF allows only 256 colors and you cannot control animation in any way. The jAni loads a long vertical image and changes its background position with the speed you setup, giving you more control of the animation.

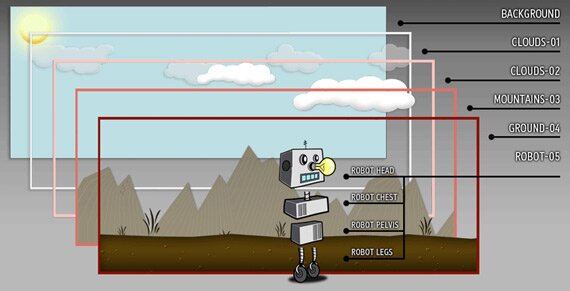
79. Animated Cartoon Robot
Aside from being a fun exercise, what purpose does something like this have? None that’s plainly obvious. Its about as useful as a miniature ship in a bottle. Yet it does have an underlying purpose. It could inspire someone to look beyond the perceived constraints of web designers and developers.

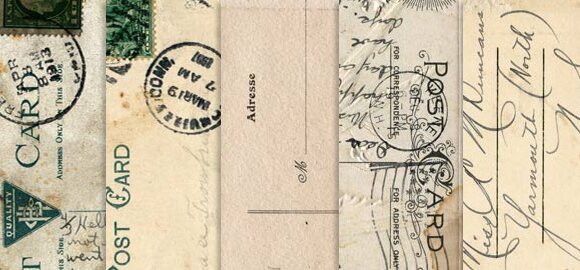
80. Crafting an Animated Postcard

81. Grid Accordion with jQuery

82. jQuery/PHP Powered Chat Room

83. Colourful rating system with CSS3

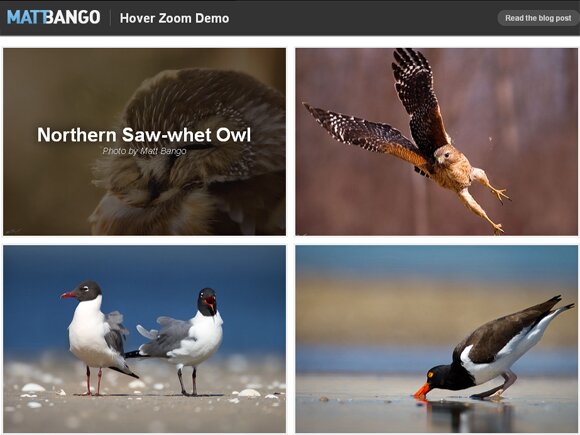
84. Hover Zoom effect With Jquery and Css

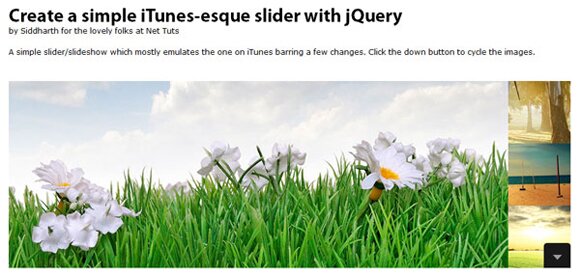
85. Create a Simple iTunes-like Slider

86. Rotating Billboard System with jQuery and CSS

87. Custom YouTube Video Player

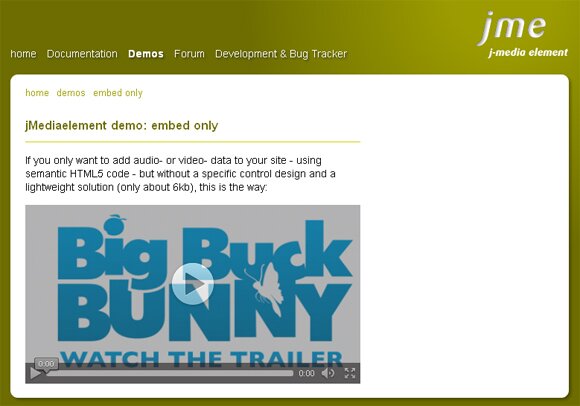
88. jMediaelement

89. HTML5 video player with CSS3 and jQuery

90. Sliding Background Image Menu

91. Image Wall

92. Jquery HTML5 Audio Library

93. Slick and Easy Jquery Image Gallery

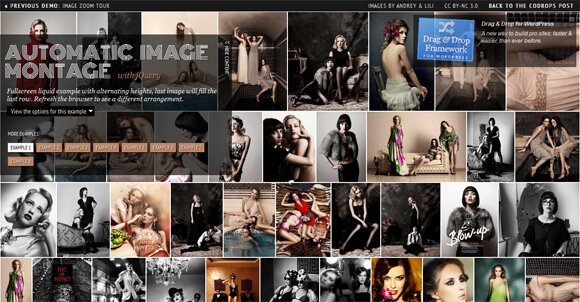
94. Automatic Image Montage

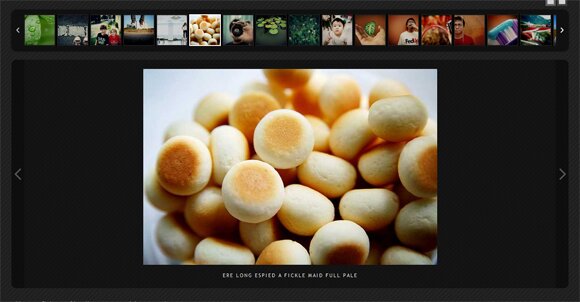
95. Responsive Image Gallery

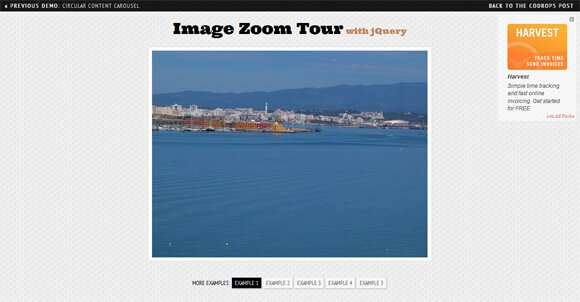
96. Image Zoom Tour


















































1003
Readers
412
Fans
805
Followers